Воюем с форматом даты в JavaScript. Приведение формата даты в поле input в календаре системы TeamSense к более красивому виду.
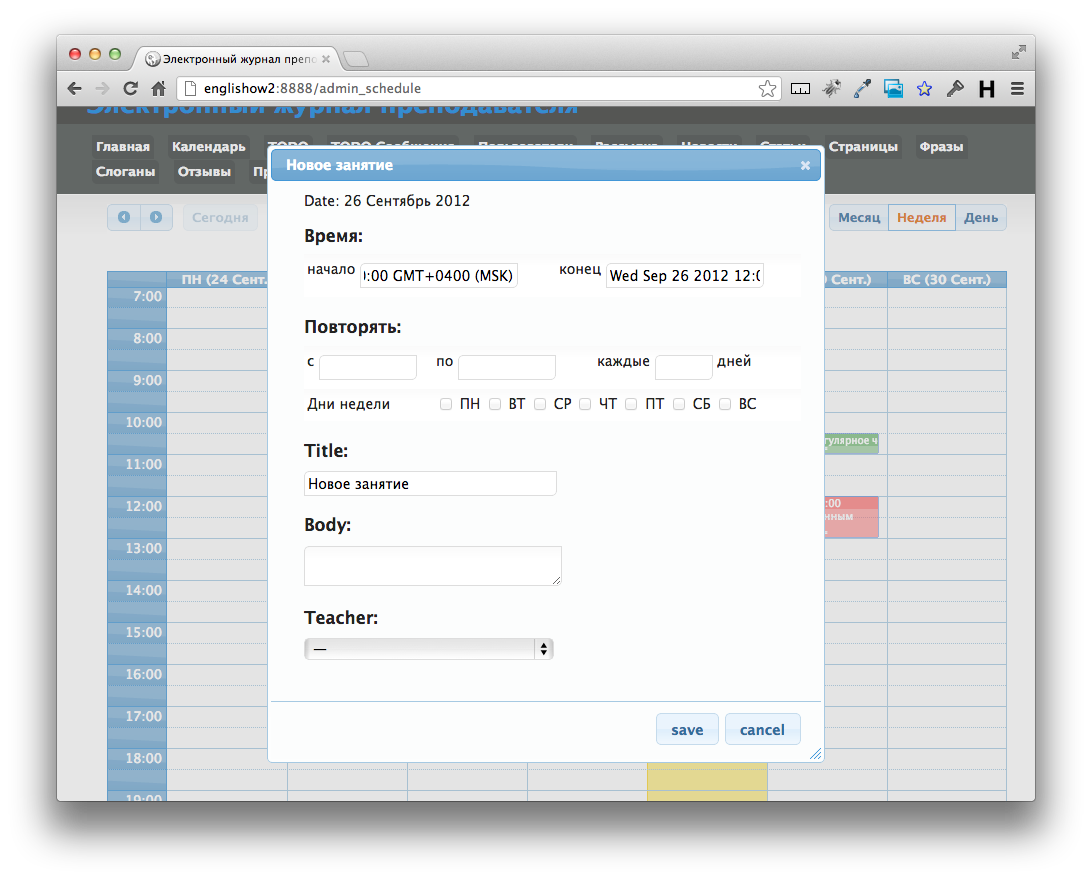
 Изменяем формат отображения даты в поле ввода даты в системе Team Sense (календаро на FullCalendar) в диалоговом jQuery окне добавления/редактирования данных о событии (уроке английского).
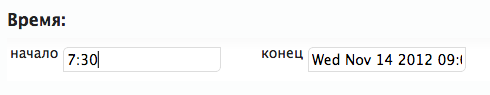
Изменяем формат отображения даты в поле ввода даты в системе Team Sense (календаро на FullCalendar) в диалоговом jQuery окне добавления/редактирования данных о событии (уроке английского). Суть проблемы: Дата выводится в непригодном для обычного пользователя виде. Например, посмотрите на картинке справа: Wed Nov 14 2012 09:00:00 GMT+0400 (MSK). (слева для поля "начало" уже исправлено согласно желаниям и насущным потребностям клиента).

Работаем: То, что видим в правом поле, это хорогий вид с машинной точки зрения. Как показал опыт, с таким форматом не возникает проблем (во всех браузерах!). Но человечность требует усилий.
1-ая проблема: в разных браузерах в поле input дата показывается по разному.
В Chrome и Mozilla всё одно, Safari и Opera (и IE пожалуй тоже) по-другому. Соответственно и скрипты php обрабатывая её, обрабатывают её с разным конечным результатом. Из-за чего система работает по разному в зависимости от того, каким браузером пользуется клиент. Это недопустимо.
Проблема возникает из формата, в котором передаём дату в функцию обработки Javascript – Date() object. Как факт, упираемся в то, что Internet Explorer и Safari не могут распознать дату в формате “yyyy-mm-dd” и "садятся". Ниже представлены форматы, которые одинаково правильно работают для всех браузеров. Используйте их, чтобы избежать ошибок.
- var d = new Date(2011, 01, 07); // yyyy, mm-1, dd
- var d = new Date(2011, 01, 07, 11, 05, 00); // yyyy, mm-1, dd, hh, mm, ss
- var d = new Date("02/07/2011"); // "mm/dd/yyyy"
- var d = new Date("02/07/2011 11:05:00"); // "mm/dd/yyyy hh:mm:ss"
- var d = new Date(1297076700000); // milliseconds
- var d = new Date("Mon Feb 07 2011 11:05:00 GMT"); // ""Day Mon dd yyyy hh:
Мы заменили формат 2012-10-25 на 10/25/2012, как рекомендуют 3 или 4 строки. Правда возник сдвиг по месяцу: ноябрь вдруг стал 10-м месяцем. И это стало 2-й проблемой.
2-ая проблема: Javascript метод getMonth() отсчитывает месяцы с нуля!
Как оказалось, это грешок метода getMonth(), который мы не могли не использовать для дробления даты на части. Смотрите.
var startdateField = (calEvent.start.getMonth()+1)+'/'+calEvent.start.getDate()+'/'+calEvent.start.getFullYear(); //10/3/2011
- getDate() - возвращает день месяца,
- getFullYear() - год в 4 цифры (кстати getYear() - вернёт 4 цифры для годов с >2000, 19xx - она вернёт только последние 2 цифры, поэтому лучше всегда пользоваться getFullYear()),
- и только getMonth почему-то отсчитывает месяцы с нулевого (0 - январь, 11 - декабрь). Поэтому мы к значению, возвращаемому getMonth() прибавляем единичку.
В итоге мы добились чего хотели – дать пользователям поле для ввода времени (и только) и избавить его от необходимость напрягать мозги при виде строки вида Wed Nov 14 2012 09:00:00 GMT+0400 (MSK). Мы реализовали это во 2-й версии TeamSense.
18.11.2012
Доработки в Календаре расписания.
Важные изменения
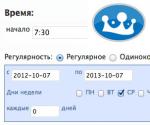
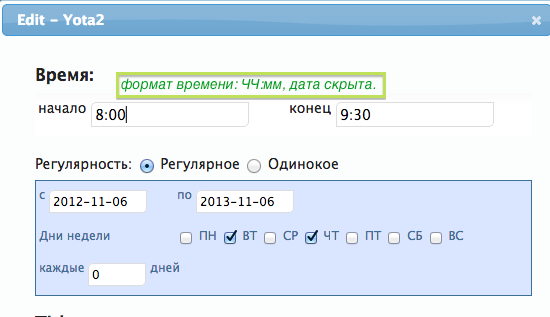
В полях начала и окончания урока оставлено только ВРЕМЯ (часы:минуты, можно без нуля впереди, то есть допускаются — 9:18, 09:18, 9:1, 9:01); Период при добавлении нового урока устанавливается с дня, на который нажали по 1 год вперёд. При редактировании урока доступны поля, чтобы изменить эти границы, при создании эти поля скрыты как лишние.
До:

После:

Настроено правильное обновление всего календаря после редактирования или создания нового урока (без дубликатов повторяющихся разовыми (синенькими) уроками)
Настроено и проверено для Chrome, Safari, Mozilla Firefox, Opera. На IE должно тоже работать, но не проверял.
Полезно почитать подробнее (то, что помогло мне решить проблему):

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 CodeIgniter: Всплывающая форма обратной связи на Ajax в Bootstrap Modal и проверкой Captcha (18.02.2014)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Свой дизайн кнопок социальных сетей для сайта. Кнопки "Поделиться" (19.06.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Разделитель тысяч в эффекте наматываемого счётчика jquery countTo (05.04.2015)
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- Модальное окно Bootstrap 3 с формой, отправляющей email по Ajax (JQuery/PHP/HTML5/JqBootstrapValidation) (20.08.2015)
- Несколько функций в body onload (08.03.2013)
- Как в iframe показывать только определённую область страницы (04.03.2013)
- Как правильно обновить ExpressionEngine до последней версии 2.5.5 (05.02.2013)
- Team Sense: Доступна отправка сообщения/письма на email сотрудника. (18.01.2013)
- TeamSense: username (логин) в регистрации пользователя. Внедрили библиотеку DHTMLX в TeamSense. (11.01.2013)
- Team Sense: В календарь добавлена возможность указывать место проведения уроков (в офисе, на выезде) (12.12.2012)
- jQuery Tooltips от Jörn Zaefferer. Всплывающие подсказки с помощью jQuery (08.12.2012)
- Team Sense: Многопользовательский календарь, заменяем радиокнопки на чекбоксы в выборе преподавателей. Массивы в Javascript. (06.12.2012)
- Team Sense: В календарь-расписание уроков добавлено разделение по преподавателям, которым присвоены свои цвета. (04.12.2012)
- CodeIgniter не передаёт $this->uri->segment(3) в функцию контроллера (передача переменной PHP->JavaScript->PHP) (28.11.2012)
- Случаи возникновения ошибки в IE: "Предполагается наличие идентификатора, строки или числа" (Expected identifier, string...) (23.11.2012)