Team Sense: Многопользовательский календарь, заменяем радиокнопки на чекбоксы в выборе преподавателей. Массивы в Javascript.
 Для внедрения возможности одновременного подключения нескольких календарей-расписаний на одном заменяем radiobuttons на checkboxes.
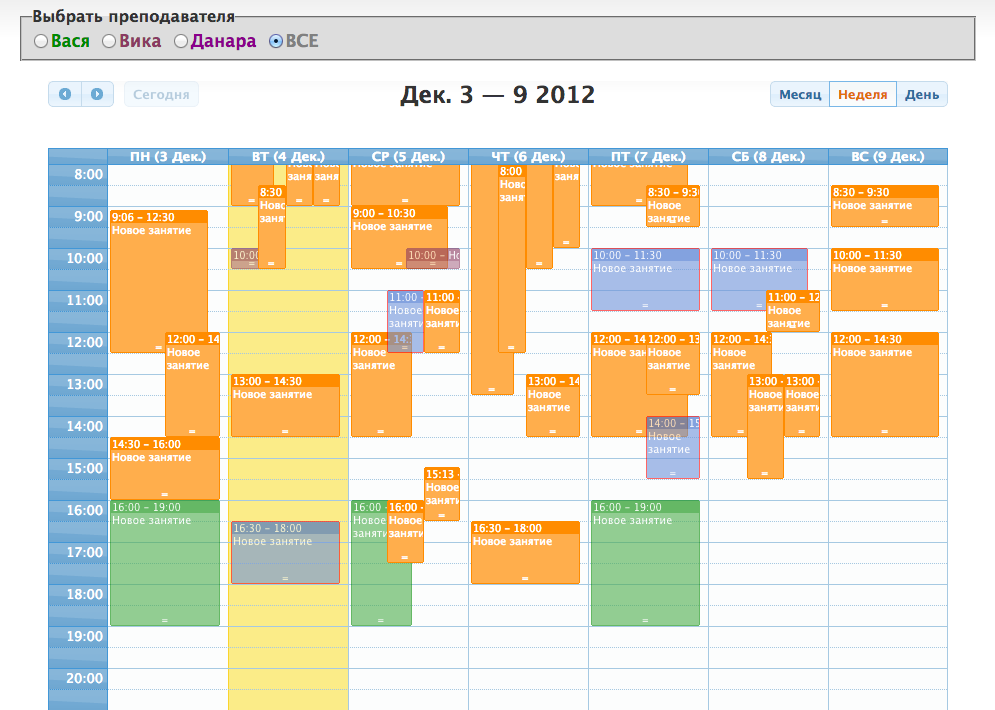
Для внедрения возможности одновременного подключения нескольких календарей-расписаний на одном заменяем radiobuttons на checkboxes. Многопользовательский календарь на FullCalendar с радиокнопками выбора преподавателей:

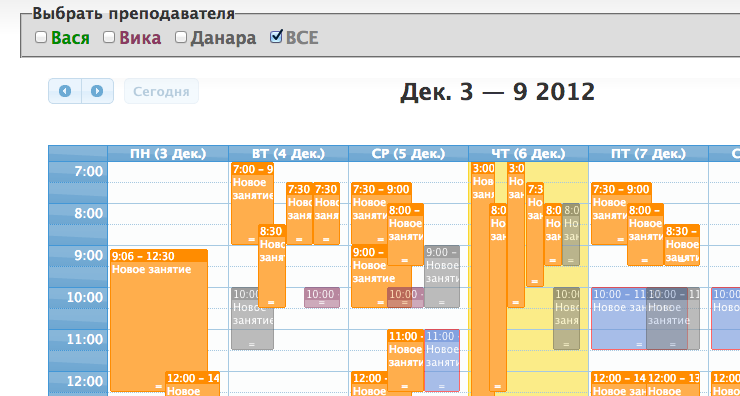
Многопользовательский календарь на FullCalendar с чекбоксами выбора/подключения преподавателей.

Замена radiobuttons на checkboxes повлекла за собой изменения в логике. Главным образом это касается передачи состояния чекбоксов. Если радиокнопкой мы делали единственный выбор, а значит, для передачи хватало одной переменной (id чекнутого учителя), то с внедрением checkboxes получаем возможность множественного выбора, а значит передавать нужно массив (значения id всех чекнутых учителей).
Для этого в моделе расписания заменяем условие where('teacher_id =', $sch_teacher_id) на where_in('teacher_id', $sch_teacher_id). Таким образом, проверяем попадает ли строка в таблице с teacher_id в нужные нам события, то есть содержится ли значение teacher_id в новоиспечённом массиве $sch_teacher_id. Такая замена правомерна, и переменная $sch_teacher_id может теперь не только принимать конкретные значения, например, "121" (массив с единственным элементом), но и являться массивом, например, array('121', '137', '14'). Это первый шаг.
В контроллере ничего не меняем, там с помощью $this->input->get('sch_teacher_id'); мы можем принимать и число и массив.
В виде же теперь мы будем наполнять массив значениями value чекбоксов, если стоит галочка, причём это будем проверять асинхронно, с каждым нажатием/отжатием галочек. В этом нам помогает .push
$("input[type='checkbox'][name='teacher']").each( function() {
if(this.checked) {
events1.data.sch_teacher_id.push($(this).attr("value"));
events2.data.sch_teacher_id.push($(this).attr("value"));
events3.data.sch_teacher_id.push($(this).attr("value"));
}
});
Но каждый раз необходимо обнулять массив, иначе в него будут push'аться повторы и не будет убираться календарь учителя при снятии с него галочки. То есть выше этого цикла опустошаю массив
events1.data.sch_teacher_id = []; events2.data.sch_teacher_id = []; events3.data.sch_teacher_id = [];
var sch_teacher_id = new Array("<?php echo $sch_teacher_id; ?>");
GET /admin_schedule/get_schedule_db/?0=%5B&1=o&2=b&3=j&4=e&5=c&6=t&7=+&8=O&9=b&10=j&11=e&12=c&13=t&14=%5D&15=%22&16=%26&17=t&18=e&19=a&20=c
GET /admin_schedule/get_schedule_db/?teacherArray[]=128&teacherArray[]=134...

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 CodeIgniter: Всплывающая форма обратной связи на Ajax в Bootstrap Modal и проверкой Captcha (18.02.2014)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Свой дизайн кнопок социальных сетей для сайта. Кнопки "Поделиться" (19.06.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Разделитель тысяч в эффекте наматываемого счётчика jquery countTo (05.04.2015)
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- Модальное окно Bootstrap 3 с формой, отправляющей email по Ajax (JQuery/PHP/HTML5/JqBootstrapValidation) (20.08.2015)
- Несколько функций в body onload (08.03.2013)
- Как в iframe показывать только определённую область страницы (04.03.2013)
- Как правильно обновить ExpressionEngine до последней версии 2.5.5 (05.02.2013)
- Team Sense: Доступна отправка сообщения/письма на email сотрудника. (18.01.2013)
- TeamSense: username (логин) в регистрации пользователя. Внедрили библиотеку DHTMLX в TeamSense. (11.01.2013)
- Team Sense: В календарь добавлена возможность указывать место проведения уроков (в офисе, на выезде) (12.12.2012)
- jQuery Tooltips от Jörn Zaefferer. Всплывающие подсказки с помощью jQuery (08.12.2012)
- Team Sense: Многопользовательский календарь, заменяем радиокнопки на чекбоксы в выборе преподавателей. Массивы в Javascript. (06.12.2012) ← вы тут
- Team Sense: В календарь-расписание уроков добавлено разделение по преподавателям, которым присвоены свои цвета. (04.12.2012)
- CodeIgniter не передаёт $this->uri->segment(3) в функцию контроллера (передача переменной PHP->JavaScript->PHP) (28.11.2012)
- Случаи возникновения ошибки в IE: "Предполагается наличие идентификатора, строки или числа" (Expected identifier, string...) (23.11.2012)