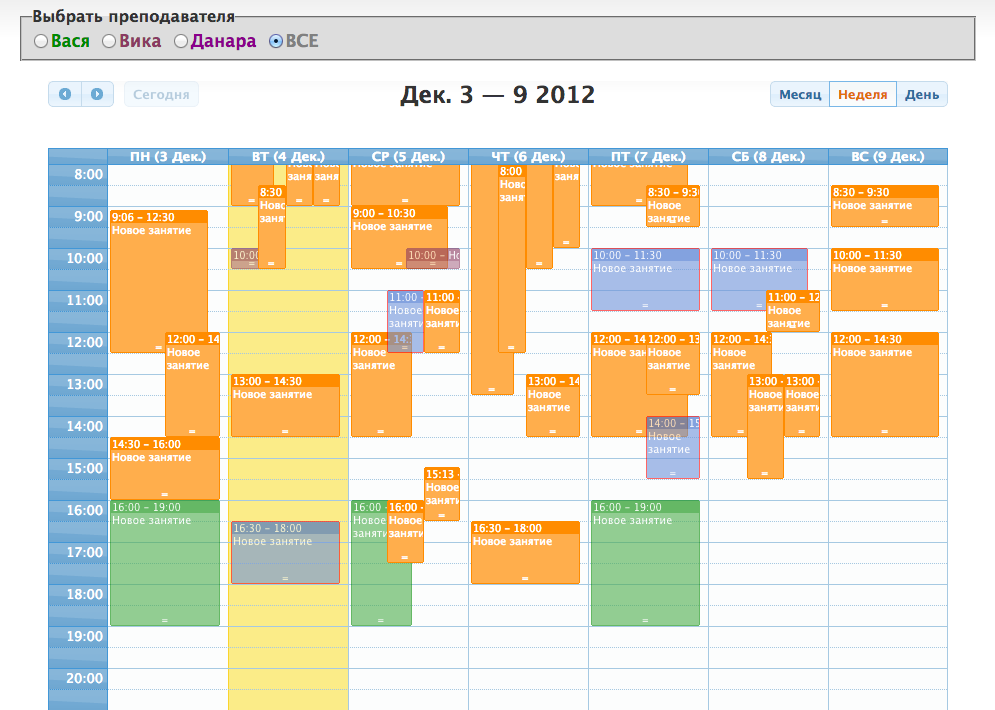
Team Sense: В календарь-расписание уроков добавлено разделение по преподавателям, которым присвоены свои цвета.
 Установление своего цвета для каждого преподавателя дало возможность визуально отличать уроки на общем календаре. А также сокращает время вникания кто есть кто.
Установление своего цвета для каждого преподавателя дало возможность визуально отличать уроки на общем календаре. А также сокращает время вникания кто есть кто. - На Dashboard возле каждого преподавателя можно видеть квадратик соответствующего цвета в календаре-расписании. При нажатии на него, либо ссылку "Расписание" попадёте на расписание этого сотрудника. Используется ЧПУ, то есть ссылки на расписание каждого сотрудника не динамические, а постоянные.
- Переход через главное меню "Календарь" откроет ВАШ календарь, а не все, как было раньше. Это сделано для удобства, потому что даже расписание 3-х человек наслаивается так сильно, что сложно разобраться.
- Над календарём - блок радиокнопок с выбором преподавателя, чьё расписание желаете посмотреть. Здесь происходит ajax выборка уроков определённого преподавателя.
- Протестировано и работает в Chrome, Firefox, Opera, Safari.

Многопользовательский календарь Fullcalendar в CodeIgniter с разными цветами и выбором пользователей уже внедрён в Team Sense
P.S. Мы говорим в терминах преподаватели или учителя, но Team Sense можно успешно применять в более общих случаях сотрудники, сослуживцы в любом бизнесе.
Если вам интересен процесс разработки и поиска решений, то посмотрите поиски внедрения этой функциональности на stackoverflow.com. Приведу суть (потому что заметил, что через какое-то время вопросы там удаляются):
Как показывать события для нескольких источников eventSources в зависимости от выбраннных checkboxes в Fullcalendar.
eventSources: [
...
{
url: '/admin_schedule/get_schedule_db_recurring_events_on_daysweek/',//"<?echo $data_path?>",
type: 'GET',
data: {sch_teacher_id: sch_teacher_id},
backgroundColor: 'red',
}
],
<div class="box">
<?php
$js = 'onClick="rerender_schedule()"';
echo form_checkbox('teacher', 'vika', FALSE, $js)." Vika";
?>
</div>
$data = array(
'name' => 'teacher',
'class' => 'teacher',
'id' => 'teacher',
'value' => '128',
'checked' => FALSE,
'style' => 'margin:10px',
);
echo form_checkbox($data); echo "Вика";
$data = array(
'name' => 'teacher',
'class' => 'teacher',
'id' => 'teacher2',
'value' => '111',
'checked' => FALSE,
'style' => 'margin:10px',
);
echo form_checkbox($data); echo "Вася";
$data = array(
'name' => 'teacher',
'class' => 'teacher',
'id' => 'teacher3',
'value' => '1',
'checked' => FALSE,
'style' => 'margin:10px',
);
echo form_checkbox($data); echo "Саша";
$('.teacher').change(function (event) {
events1.data.sch_teacher_id = $(this).val();
events2.data.sch_teacher_id = $(this).val();
events3.data.sch_teacher_id = $(this).val();
$calendar.fullCalendar('refetchEvents');
});
var events1 = { url: 'url1', type: 'GET', data: {sch_teacher_id: $('#teacher').val() }, success: function (response) { return response; } }; var events2 = { url: 'url2', type: 'GET', data: {sch_teacher_id: $('#teacher').val() }, backgroundColor: 'green', success: function (response) { return response; } }; var events3 = { url: 'url3', type: 'GET', data: { sch_teacher_id: $('#teacher').val() }, backgroundColor: 'red', success: function (response) { return response; } };
eventSources: [ events1, events2, events3 ],
Ответ tocallaghan:
$('.CheckBoxClass').change(function () {
events.data.sch_teacher_id = $(this).val();
$('#calendar').fullCalendar('refetchEvents');
});
var events = {
url: 'url',
type: 'GET',
data: { Id: $('#divId').val() },
success: function (response) {
return response;
}
};
$('#calendar').fullCalendar({
events: events
});
|

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 CodeIgniter: Всплывающая форма обратной связи на Ajax в Bootstrap Modal и проверкой Captcha (18.02.2014)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Свой дизайн кнопок социальных сетей для сайта. Кнопки "Поделиться" (19.06.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Разделитель тысяч в эффекте наматываемого счётчика jquery countTo (05.04.2015)
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- Модальное окно Bootstrap 3 с формой, отправляющей email по Ajax (JQuery/PHP/HTML5/JqBootstrapValidation) (20.08.2015)
- Несколько функций в body onload (08.03.2013)
- Как в iframe показывать только определённую область страницы (04.03.2013)
- Как правильно обновить ExpressionEngine до последней версии 2.5.5 (05.02.2013)
- Team Sense: Доступна отправка сообщения/письма на email сотрудника. (18.01.2013)
- TeamSense: username (логин) в регистрации пользователя. Внедрили библиотеку DHTMLX в TeamSense. (11.01.2013)
- Team Sense: В календарь добавлена возможность указывать место проведения уроков (в офисе, на выезде) (12.12.2012)
- jQuery Tooltips от Jörn Zaefferer. Всплывающие подсказки с помощью jQuery (08.12.2012)
- Team Sense: Многопользовательский календарь, заменяем радиокнопки на чекбоксы в выборе преподавателей. Массивы в Javascript. (06.12.2012)
- Team Sense: В календарь-расписание уроков добавлено разделение по преподавателям, которым присвоены свои цвета. (04.12.2012) ← вы тут
- CodeIgniter не передаёт $this->uri->segment(3) в функцию контроллера (передача переменной PHP->JavaScript->PHP) (28.11.2012)
- Случаи возникновения ошибки в IE: "Предполагается наличие идентификатора, строки или числа" (Expected identifier, string...) (23.11.2012)