Статьи по css
|

|
Бывает форму поиска негде впихнуть в дизайне шапки сайта. Нужно выделить поле для ввода запроса поиска, но если этим поиском не часто пользуются, то хочется сэкономить место. Хорошим решением будет, не убирать совсем форму поиска, а оставить иконку значка поиска, при клике по которой выдвигается всё поле для введения запроса.

|
|

|
При вёрстке требуется часто выравнять блок div по горизонтали посередине внутри другого div.

almix |
27 ноября 2017 |
обновлено: 27 ноября 2017 |
|
Категории: CSS
|
|

|
В каких-нибудь готовых css фреймворках бывают непонятные неожиданности. Меняешь дизайн, а отступы не убираются, и всё вроде проверил, а всё равно отступ остаётся

almix |
16 ноября 2017 |
обновлено: 16 ноября 2017 |
|
Категории: CSS
|
|

|
placeholder - это атрибут в html5, который выводит текст внутри поля input, и этот текст исчезает, когда пользователь начинает там писать свой текст. Это нужно, например, в форме поиска, чтобы убрать текст подсказки внутри неё при клике по ней.

|
|

|
Как выровнять картинку посередине в Bootstrap.

almix |
11 декабря 2016 |
обновлено: 11 декабря 2016 |
|
Категории: CSS | Тэги: Bootstrap
|
|

|
Делаем подмену текста при наведении мышью.

|
|

|
Иногда требуется сделать прилипающее к верху сайта меню. Начальное положение блока меню может быть любым, необязательно в самом верху страницы. Но при прокрутке вниз, это меню должно остаться прилипшим сверху.

|
|

|
Логотип оказался на самом изображении в хедере сайта. Сделать весь верх ссылкой на главную страницу как-то неправильно. Текст тоже особо не впишется. Делаем просто область поверх хедера, которая наслаивается на то место, где представлен логотип на основной большой картинке в шапке. 
almix |
11 августа 2015 |
обновлено: 11 августа 2015 |
|
Категории: HTML, CSS
|
|

|
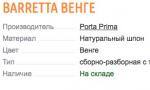
Выравнивание в колонки характеристик с отступами, отмеченными точечками, как это делают в оглавлениях книжек. Придаёт ясности и быстроту восприятия информации, а значит посетитель быстро сориентируется на карточке товара и выудит интересующие его характеристики. Сделайте простой шаг навстречу людям и люди к вам потянутся! 
|
|

|
Как с помощью слайдера Owl Carousel сделать слайдер с отзывами, где кроме картинок есть справа текст отзыва. 
|
583582575573550537536522519504


Календарь