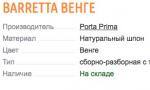
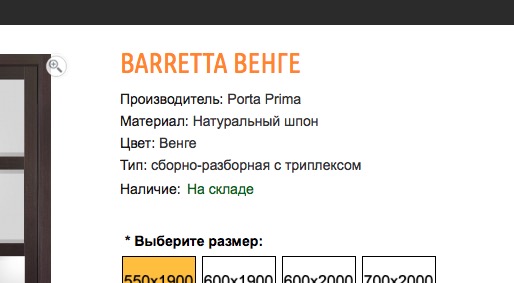
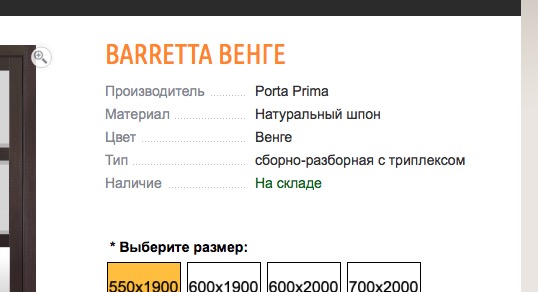
Красивое выравнивание характеристик на странице товара с отступами, отмеченными точками
 Выравнивание в колонки характеристик с отступами, отмеченными точечками, как это делают в оглавлениях книжек. Придаёт ясности и быстроту восприятия информации, а значит посетитель быстро сориентируется на карточке товара и выудит интересующие его характеристики. Сделайте простой шаг навстречу людям и люди к вам потянутся!
Выравнивание в колонки характеристик с отступами, отмеченными точечками, как это делают в оглавлениях книжек. Придаёт ясности и быстроту восприятия информации, а значит посетитель быстро сориентируется на карточке товара и выудит интересующие его характеристики. Сделайте простой шаг навстречу людям и люди к вам потянутся! Вот наш кусок html, который мы отформатируем красиво:
<dl class="dl-horizontal">
<?php if ($manufacturer) { ?>
<dt><span><?php echo $text_manufacturer; ?></span></dt><dd><a class="underline" href="<?php echo $manufacturers; ?>"><?php echo $manufacturer; ?></a></dd>
<?php } ?>
<dt><span><?php echo $text_model; ?></span></dt><dd><?php echo $model; ?></dd>
<dt><span><?php echo $text_sku; ?></span></dt><dd><?php echo $sku; ?></dd>
<dt><span><?php echo $text_location; ?></span></dt><dd><?php echo $location; ?></dd>
<?php if ($reward) { ?>
<dt><span><?php echo $text_reward; ?></span></dt><dd><?php echo $reward; ?></dd>
<?php } ?>
<dt><span><?php echo $text_stock; ?></span></dt><dd><?php echo $stock; ?></dd>
</dl>
а вот волшебный css:
.description .dl-horizontal dt {
float: left;
clear: left;
overflow: hidden;
width:140px;
text-align:left;
white-space:normal;
line-height:1.25;
background:url(../image/hr-dot-gray.gif) 100% 12px repeat-x;
}
.description .dl-horizontal dt, .description .dl-horizontal dt span {
font-weight: 400;
color:#818690;
}
.description .dl-horizontal dd {
margin-left:150px;
margin-bottom:6px;
line-height:1.25;
}
.description .dl-horizontal dt span {
padding:0 5px 0 0;
line-height:1.25;
background:#ffffff;
}
До и после:



almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)
- 0 Inline-block vs float (22.08.2013)
- 0 DHTMLX: Фильтрация в колонке типа Subgrid, вложенной в Grid (05.08.2013)
- 0 Список li в две колонки (CSS) (13.03.2013)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Выравниваем div внутри другого div по центру (27.11.2017)
- Пробелы между пунктами меню (16.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Свой дизайн кнопок социальных сетей для сайта. Кнопки "Поделиться" (19.06.2017)
- Выравнивание изображения по центру в Bootstrap (11.12.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Как сделать какую-либо область на сайте кликабельной ссылкой? (11.08.2015)
- Yii2: Улучшаем юзабилити. Вид хлебных крошек (breadcrumbs) (16.08.2015)
- Красивое выравнивание характеристик на странице товара с отступами, отмеченными точками (11.07.2015) ← вы тут
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Добавление сторонних шрифтов от Google на свой сайт (22.01.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- TeamSense: username (логин) в регистрации пользователя. Внедрили библиотеку DHTMLX в TeamSense. (11.01.2013)
- DHTMLX и Yii: как использовать условия в выборке из базы данных. (02.01.2013)
- DHTMLX: Устанавливаем тип поля dhxCalendarA (всплывающий календарь) для полей типа date (datetime) в компоненте dhtmlxGrid (20.12.2012)
- Отзывчивый или Адаптивный веб-дизайн (Responsive Web Design) (05.01.2013)
- Как сделать, чтобы в теге <pre> текст переносился по строкам (wrap text in pre tag)? (15.10.2012)
- Разные стили для внутренних и внешних ссылок (07.04.2012)
- Значок рубля для сайта (25.03.2012)



2 комментариев
Здравствуйте.
Очень понравилось это решение, но как будут отображаться характеристики товара в адаптивных темах при просмотре на планшетах и смартфонах?
В CSS не силен так что простите за вопрос.
у меня отлично отображается, тут же мы указываем для элемента dt ширину
такую чтобы не наезжал dd на него справа.Вот можете посмотреть: http://inspire2.ru/blog/522-lil-zoo