DHTMLX: Устанавливаем тип поля dhxCalendarA (всплывающий календарь) для полей типа date (datetime) в компоненте dhtmlxGrid
 Как правильно настроить тип поля dhxCalendar (или dhxCalendarA) в компоненте dhmlxGrid для того, чтобы при введении значений дат выпадал календарик с выбором даты.
Как правильно настроить тип поля dhxCalendar (или dhxCalendarA) в компоненте dhmlxGrid для того, чтобы при введении значений дат выпадал календарик с выбором даты. dhxCalendar и dhxCalendarA - это типы полей для даты/времени, когда всплывает календарик (popup calendar), чтобы не вводить дату вручную, а отметить на календаре. Тип dhxCalendarA предлагает ещё возможность вручную вписывать значение в поле. (Подробнее про типы полей в документации – Available Types of Cell Editors (Excell)).
Проблема в том, что для работы этих 2-х типов полей нцжно подключить для них скрипты и стили:
<script src="/dhtmlx/dhtmlxSuite/dhtmlxCalendar/codebase/dhtmlxcalendar.js"></script>
<script src="/dhtmlx/dhtmlxSuite/dhtmlxGrid/codebase/excells/dhtmlxgrid_excell_dhxcalendar.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="/dhtmlx/dhtmlxSuite/dhtmlxCalendar/codebase/dhtmlxcalendar.css">
Только тогда строка
mygrid.setColTypes("ed,dhxCalendarA,ed,ed");
начнёт работать правильно (почти!). Без нужных скриптов, данные из базы данных вообще не отображаются в интерфейсе компонента dhtmlxGrid.
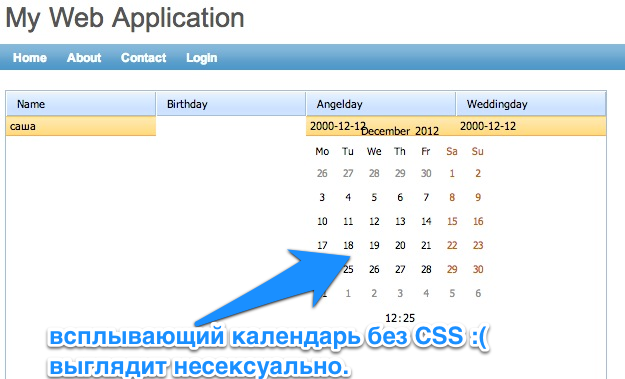
Календарь всплывает в popup (в моём примере делаю приложение на Yii):

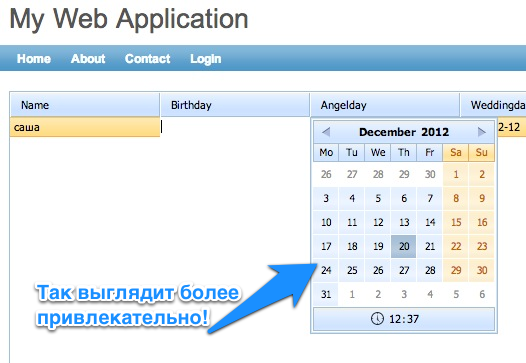
Забыл подключить стили для календаря (важно: они находятся в компоненте календаря!! А не Grid! Вот почему лучше сразу скачать полную версию со всеми библиотеками DHTML. В статье про связку Yii и DXTML и предлагаемом там примере используется урезанная библиотека). Итак, подключаю
<link rel="stylesheet" type="text/css" href="/dhtmlx/dhtmlxSuite/dhtmlxCalendar/codebase/skins/dhtmlxcalendar_dhx_skyblue.css">

Так подробно описываю, чтобы понять как важно подключать правильно Javascript и CSS. Для DHTML это крайне важно, потому что "Пушкин JavaScript/CSS – это его всё!".

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 DHTMLX: Фильтрация в колонке типа Subgrid, вложенной в Grid (05.08.2013)
- TeamSense: username (логин) в регистрации пользователя. Внедрили библиотеку DHTMLX в TeamSense. (11.01.2013)
- DHTMLX и Yii: как использовать условия в выборке из базы данных. (02.01.2013)
- DHTMLX: Устанавливаем тип поля dhxCalendarA (всплывающий календарь) для полей типа date (datetime) в компоненте dhtmlxGrid (20.12.2012) ← вы тут