Статьи по html
|

|
Бывает форму поиска негде впихнуть в дизайне шапки сайта. Нужно выделить поле для ввода запроса поиска, но если этим поиском не часто пользуются, то хочется сэкономить место. Хорошим решением будет, не убирать совсем форму поиска, а оставить иконку значка поиска, при клике по которой выдвигается всё поле для введения запроса.

|
|

|
placeholder - это атрибут в html5, который выводит текст внутри поля input, и этот текст исчезает, когда пользователь начинает там писать свой текст. Это нужно, например, в форме поиска, чтобы убрать текст подсказки внутри неё при клике по ней.

|
|

|
Делаем подмену текста при наведении мышью.

|
|

|
Логотип оказался на самом изображении в хедере сайта. Сделать весь верх ссылкой на главную страницу как-то неправильно. Текст тоже особо не впишется. Делаем просто область поверх хедера, которая наслаивается на то место, где представлен логотип на основной большой картинке в шапке. 
almix |
11 августа 2015 |
обновлено: 11 августа 2015 |
|
Категории: HTML, CSS
|
|

|
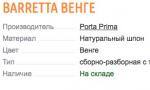
Выравнивание в колонки характеристик с отступами, отмеченными точечками, как это делают в оглавлениях книжек. Придаёт ясности и быстроту восприятия информации, а значит посетитель быстро сориентируется на карточке товара и выудит интересующие его характеристики. Сделайте простой шаг навстречу людям и люди к вам потянутся! 
|
|

|
Как с помощью слайдера Owl Carousel сделать слайдер с отзывами, где кроме картинок есть справа текст отзыва. 
|
|

|
Как быстро встроить и использовать на своём сайте шрифты от Google. 
|
0
|

|
Наконец-то нашёл как сделать фильтрацию по значениям столбца типа Subgrid внутри основного Grid. Или, проще, фильтрацию значений в таблице, которая выпадает при клике в ячейке основной таблицы. Так как в этом столбце в базу сохраняются id элементов подключаемого grid, то и фильтрация велась именно по id, а не по отображаемым именам. Какашка. Но теперь мы её победили, йоу. 
|
|

|
В новый год с новыми идеями. Для картотеки внедрил библиотеку компонентов DHTMLX для пущей свободы. 
|
|

|
DHTMLX и Yii: как использовать условия (findAll) в выборке из базы данных. 
|
583573537522519504501395332327


Календарь