Отзывчивый или Адаптивный веб-дизайн (Responsive Web Design)
 Перевод замечательной статьи Итана Маркотта "Responsive Web Design" на alistapart.com про отзывчивый (адаптивный) к браузерам веб-дизайн, в которой Итан объясняет как используя отзывчивый веб-дизайн, приспособить тянущийся макет дизайна, растягивающиеся картинки и media queries, чтобы создать элегантный вид сайта для всех пользователей и браузеров.
Перевод замечательной статьи Итана Маркотта "Responsive Web Design" на alistapart.com про отзывчивый (адаптивный) к браузерам веб-дизайн, в которой Итан объясняет как используя отзывчивый веб-дизайн, приспособить тянущийся макет дизайна, растягивающиеся картинки и media queries, чтобы создать элегантный вид сайта для всех пользователей и браузеров. "Контроль, который доступен дизайнерам в среде печати, и который они зачастую желают иметь и в веб-среде, связан только с ограничениями печатной страницы. Мы должны принять тот факт, что веб не имеет тех же ограничений, и дизайну для него присуща гибкость (эластичность). Но, первым делом, мы должны "признать превратности судьбы вещей".
"Резиновая" (тянущаяся) основа.
Добавляем отзывчивость (адаптивность).
Знакомимся с "запросами к среде" (media query).
<link rel="stylesheet" type="text/css" href="core.css" media="screen" /> <link rel="stylesheet" type="text/css" href="print.css" media="print" />
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="shetland.css" />
- тип медиа (screen)
- соответствующий запрос заключённый в скобки, содержащий определённую медиа-особенность (max-device-width), которую хотим проверить, с указанием конечного значения (480px).
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px) and (resolution: 163dpi)" href="shetland.css" />
@media screen and (max-device-width: 480px) {
.column {
float: none;
}
}
@import url("shetland.css") screen and (max-device-width: 480px);
Адаптировался, отозвался и победил.
Давайте обратим наше внимание на картинки, присутствующие на странице. В макете по-умолчанию, соответствующие им стили выглядят так:
.figure {
float: left;
margin: 0 3.317535545023696682% 1.5em 0; /* 21px / 633px */
width: 31.121642969984202211%; /* 197px / 633px */
}
li#f-mycroft,
li#f-winter {
margin-right: 0;
}
Я опустил несколько стилей для типографического оформления, чтобы сфокусироваться на макете: Каждый элемент класса .figure имеет размер, грубо составляющий одну треть пространства основной колонки, и два элемента (li#f-mycroft, li#f-winter) имеют нулевые правые поля. И это неплохо работает, но только до того момента, пока экран не становится суженым или растянутым слишком за пределы стандартных размеров экрана. С помощью media-запросов, мы можем применить специальные настройки, адаптирующие наш дизайн более красивому виду в зависимости от изменений экрана.
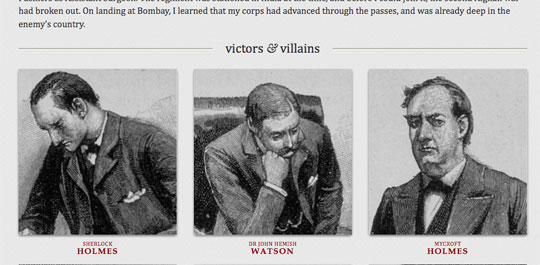
Первым делом, давайте вытянем нашу страницу по вертикали (расположим блок под блоком) для случая, когда окно браузера уменьшается меньше порогового значения, скажем, 600px. Для этого допишем вниз нашей таблицы стилей ещё один блок @media, например, так:
@media screen and (max-width: 600px) {
.mast,
.intro,
.main,
.footer {
float: none;
width: auto;
}
}
Если теперь вы откроете нашу обновлённую страницу в браузере современного компьютера и будете уменьшать размер экрана меньше 600px, то media запросы отключат свойство float для главных блоков макета, располагая каждый блок друг под друга. Так наш миниатюрный дизайн примет красивые очертания, но изображения по-прежнему не будут масштабироваться столь разумно (они слишком миниатюрны становятся). Если мы допишем ещё один media запрос, мы сможем изменять их поведение соответственно:
@media screen and (max-width: 400px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 48.341232227488151658%; /* 306px / 633px */
}
li#f-watson,
li#f-moriarty {
margin-right: 0;
}
}
 Не обращайте внимания на неприглядные цифры процентов; мы просто пересчитываем значения ширин в растягивающемся шаблоне под новый вытянутый вертикально макет. Проще говоря, мы переходим от трёх-колоночного макета к двух-колоночному, в случае, когда ширина уменьшается до 400px и ниже, делая изображения более броскими, более выделяющимися.
Не обращайте внимания на неприглядные цифры процентов; мы просто пересчитываем значения ширин в растягивающемся шаблоне под новый вытянутый вертикально макет. Проще говоря, мы переходим от трёх-колоночного макета к двух-колоночному, в случае, когда ширина уменьшается до 400px и ниже, делая изображения более броскими, более выделяющимися.
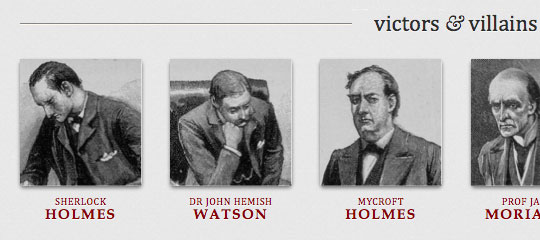
Мы можем применить этот же подход для случая широкоэкранных дисплеев. Для этого случая мы вытянем все изображения в одну линию, расположив все 6 картинок в строку:
@media screen and (min-width: 1300px) {
.figure,
li#f-mycroft {
margin-right: 3.317535545023696682%; /* 21px / 633px */
width: 13.902053712480252764%; /* 88px / 633px */
}
}
Теперь наши изображения выглядят красиво для обоих границ разрешений экрана, оптимизируясь как к ширине окна, так и к разрешению устройства.
Устанавливая min-width в дополнительном запросе @media, мы можем расположить наши изображения в одну строку макета.
Но это только начало. Поработав, внедряя media запросы в наш CSS, мы можем изменить намного больше, чем местоположение нескольких картинок: мы можем внедрить новые, альтернативные (дополнительные) макеты, под каждый диапазон разрешений, например, делая меню более выступающим для широких экранов, или располагая его над логотипом для маленьких экранов.

Но отзывчивый дизайн не ограничивается изменениями макета. Media запросы позволяют нам осуществить некоторые более точные настройки дизайна, такие как изменения в самих страницах сайта: мы можем увеличить активное поле у ссылок для маленьких устройств, что больше соответствует закону Фитта для тач-дисплейных устройств; выборочно показывать или скрывать элементы, чтобы улучшить навигацию на странице; мы даже можем управлять отзывчивостью шрифтов, меняя размер и расстояние между буквами в тексте, улучшая читабельность на экране того или иного устройста.
Несколько технических замечаний.
Следует отметить, что media запросы прекрасно поддерживаются современными браузерами. Десктопные браузеры, такие как Safari 3+, Chrome, Firefox 3.5+, Opera 7+, разбирают media запросы, и так же дело обстоит с последними мобильными браузерами, например, Opera Mobile и мобильный WebKit. Конечно, более старые версии браузеров не поддерживают media запросы. И хотя Microsoft ввели поддержку media запросов в IE9, текущая версия Internet Explorer не имеет родной поддержки media queries.
Однако, если вы заинтересованы, чтобы устаревшие версии поддерживали запросы media, есть решения на основе JavaScript:
- jQuery плагин 2007-го года, предлагает ограниченные возможности media запросов, только медиа свойства min-width и max-width, которые устанавливаются для отдельных link элементов.
- Недавно выпущен css3-mediaqueries.js, библиотека, которая обещает "научить IE 5+, Firefox 1+ и Safari 2 работать с CSS3 media запросами", будучи подключёнными посредством @media блоков. С самой первой версии мне эта библиотека показалась удачной, и планирую следить за её развитием.
Но если вас не привлекает использование JavaScript, это совершенно понятно. Тем не менее, это увеличивает шансы сделать красивой вашу работу использование тянущейся разметки (сетки), наделяя ваш дизайн некоторой степенью гибкости к браузерам и устройствам, не поддерживающим media запросы.
Путь вперёд.
Плавающие разметка, тянущиеся изображения и media запросы – 3 технических составлящих отзывчивого веб-дизайна, но это требует другого способа мышления. Вместо того, чтобы подстраивать наш контент к отдельным устройствам, мы можем использовать media запросы, чтобы улучшить отображение нашей работы на разных устройствах. Это не означает, что не имеет смысла делать отдельные версии сайта для разных устройств; например, когда пользователь заходит на мобильную версию сайта и она ограничена в разрешении по сравнению с десктопной версией, то обеспечение разного содержимого для этих разных версий может быть лучшим решением.
Но такого рода мысли не должны стать главными. Сейчас, больше чем когда либо, мы проектируем дизайн для большого набора разных случаев, Отзывчивый веб-дизайн предоставляет нам путь вперёд, в конце концов позволяя нам "быть готовыми к приливам и отливам".
Автор оригинальной статьи – Ethan Marcotte
Переведено с разрешений A List Apart Magazine и автора.

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Гид по «Фотошопу» для чиновников (10.09.2013)
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)
- 0 Inline-block vs float (22.08.2013)
- 0 Список li в две колонки (CSS) (13.03.2013)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Выравниваем div внутри другого div по центру (27.11.2017)
- Пробелы между пунктами меню (16.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Выравнивание изображения по центру в Bootstrap (11.12.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Как сделать какую-либо область на сайте кликабельной ссылкой? (11.08.2015)
- Красивое выравнивание характеристик на странице товара с отступами, отмеченными точками (11.07.2015)
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- Как в iframe показывать только определённую область страницы (04.03.2013)
- Старт видео с определенного времени на Youtube (11.01.2013)
- В Google Maps появились планы помещений (25.11.2012)
- Отзывчивый или Адаптивный веб-дизайн (Responsive Web Design) (05.01.2013) ← вы тут
- Что скрывается за "дизайном" на самом деле? (16.11.2012)
- Шпаргалка по стилям живописи (30.10.2012)
- Как сделать, чтобы в теге <pre> текст переносился по строкам (wrap text in pre tag)? (15.10.2012)
- Разные стили для внутренних и внешних ссылок (07.04.2012)
- Значок рубля для сайта (25.03.2012)
- Свои стили css для области редактора CKEditor (05.03.2012)


1 комментарий