WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox
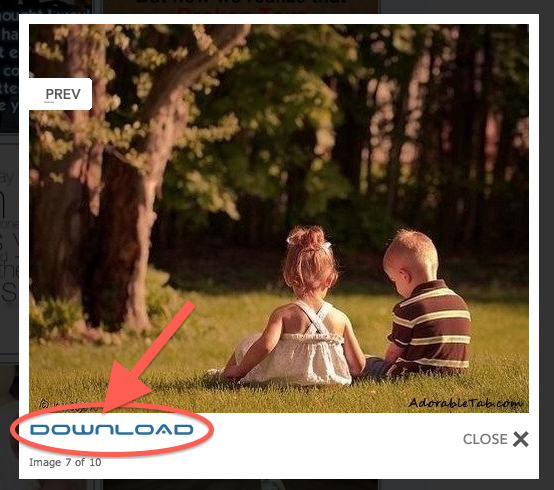
 NextGen - самая популярная и, пожалуй удобная галерея для WordPress. Но в эффекте Lightbox есть одно неудобство - нет возможности сохранить текущую фотку по нажатию правой кнопкой мыши. Добавляю ссылку на оригинал изображения.
NextGen - самая популярная и, пожалуй удобная галерея для WordPress. Но в эффекте Lightbox есть одно неудобство - нет возможности сохранить текущую фотку по нажатию правой кнопкой мыши. Добавляю ссылку на оригинал изображения. 1 вариант: Своя доработка кода.
prettyPhoto - javascript для красивого вывода фотогалереи. Но если, просматривая галерею, мы хотим сохранить какое-то изображение, то по нажатию правой кнопки мыши, в контекстном выпадающем меню мы не увидим строк "сохранить изображение" и "Открыть изображение в новом окне".

Это происходит, потому что на слой картинки наложен ещё слой с двумя элементами-блоками для перехода к следующей и предыдущей картинке. Этот слой с элементами-ссылками занимает всё пространство и не оставляет места для картинки. Поэтому в контекстном меню мы видим только опции "Открыть ссылку..." и похожие. Но сама галерея выглядит красиво, и по-моему, выигрывает у других эффектов (Highslide, Thickbox).

Устраняем этот маленький недостаток. Все изменения коснутся файла jquery.prettyPhoto.js и немного prettyPhoto.css:
- /wp-content/themes/[your_theme]/js/jquery.prettyPhoto.js
- /wp-content/themes/[your_theme]/css/prettyPhoto.css
Мои файлы с внесёнными правками:

Теперь, разбираемся. В jquery.prettyPhoto.js вносим добавления:
строка 64 - добавляю
<div class="ppt1"> </div> \
строка 209 - добавляю $ppt1
// Fade the content in
if($ppt.is(':hidden')) $ppt.css('opacity',0).show();
if($ppt1.is(':hidden')) $ppt1.css('opacity',0).show();
строка 235
// Set the title
(settings.show_title && pp_titles[set_position] != "" && typeof pp_titles[set_position] != "undefined") ? $ppt.html(unescape(pp_titles[set_position])) : $ppt.html(' ');
(settings.show_title && pp_titles[set_position] != "" && typeof pp_titles[set_position] != "undefined") ? $ppt1.html('<a href="'+unescape(pp_images[set_position])+'">Сохранить фото</a>') : $ppt1.html(' ');
строка 471
$('div.pp_pic_holder,div.ppt,div.ppt1,.pp_fade').fadeOut(settings.animation_speed,function(){ $(this).remove(); });
строка 504
$ppt.fadeTo(settings.animation_speed,1); $ppt1.fadeTo(settings.animation_speed,1);
строка 761
$pp_pic_holder = $('.pp_pic_holder') , $ppt = $('.ppt'), $ppt1 = $('.ppt1'), $pp_overlay = $('div.pp_overlay'); // Set my global selectors
И в prettyPhoto.css
...
div.ppt1 {
//display:block;
line-height:22px;
position:absolute;
right:40px;
//text-indent:-10000px;
margin-top:7px;
}
div.ppt1 a{background: url("../img/floppy.png") no-repeat scroll left center transparent;
padding: 3px 0 0 23px;
}
...
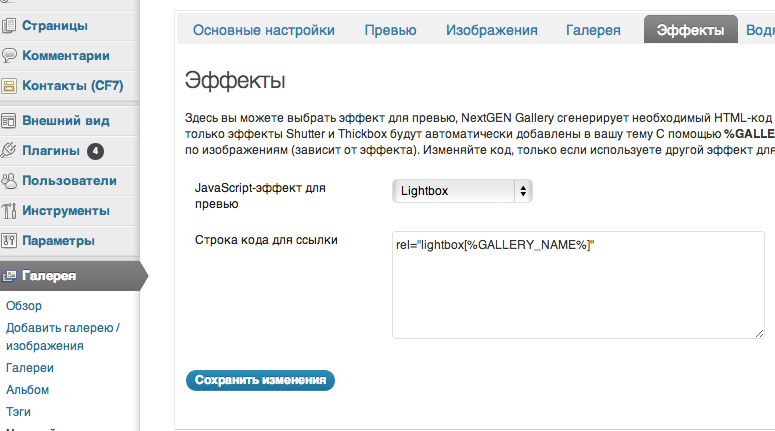
2 вариант: Использование плагина Wp Jquery Lightbox.


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 WordPress: Как скрыть показ записей определенных рубрик на главной странице (23.05.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 CodeIgniter: Всплывающая форма обратной связи на Ajax в Bootstrap Modal и проверкой Captcha (18.02.2014)
- 0 WordPress: Добавить ещё одну область виджетов (widget area) в шаблон главной страницы (08.02.2014)
- 0 WordPress: Выводим виджет новостей в теле страницы (вставка виджетов в страницу) (16.11.2013)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 WordPress: Плагин мультиязычности WPML Multilingual CMS (14.06.2013)
- 0 WordPress: Gantry Framework. Тонкий момент с Widgets Override, widget variations. (23.05.2013)
- 0 WordPress: Настройки плагина галереи NextGen Gallery (04.03.2014)
- 0 WordPress: Иконка favicon.ico для области администратора (22.04.2013)
- 0 WordPress. Настройка для локальной работы (27.03.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013) ← вы тут
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- WordPress: Как правильно изменять файлы стандартной темы. Дочерняя тема (30.06.2017)
- Свой дизайн кнопок социальных сетей для сайта. Кнопки "Поделиться" (19.06.2017)
- WordPress: Как выводить свои таксономии на странице. Создаём свои шорткоды. (08.01.2017)
- Wordpress. Как добавить в шаблон собственную область для вывода виджетов (03.01.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Разделитель тысяч в эффекте наматываемого счётчика jquery countTo (05.04.2015)
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- Модальное окно Bootstrap 3 с формой, отправляющей email по Ajax (JQuery/PHP/HTML5/JqBootstrapValidation) (20.08.2015)