WordPress: Добавить ещё одну область виджетов (widget area) в шаблон главной страницы
 Это относится к шаблону Twenty Twelve (шаблон по-умолчанию в WordPress 2012 года), хотя идея и для следующих шаблонов думаю применима. Мне понадобилось в футере не две колонки иметь, а три. В шаблоне каждая колонка - это область виджетов, поэтому и хочу добавить 3-ю область widget area.
Это относится к шаблону Twenty Twelve (шаблон по-умолчанию в WordPress 2012 года), хотя идея и для следующих шаблонов думаю применима. Мне понадобилось в футере не две колонки иметь, а три. В шаблоне каждая колонка - это область виджетов, поэтому и хочу добавить 3-ю область widget area. Добавления коснутся 3 файлов:
- functions.php
- sidebar-front.php
- style.css
register_sidebar( array( 'name' => __( 'Third Front Page Widget Area', 'my-child-theme' ), 'id' => 'sidebar-front-third', 'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'my-child-theme' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
Далее в sidebar-front.php перед строкой </div><!-- #secondary --> добавим
<?php if ( is_active_sidebar( 'sidebar-front-third' ) ) : ?> <div class="third front-widgets"> <?php dynamic_sidebar( 'sidebar-front-third' ); ?> </div><!-- .third --> <?php endif; ?>
Теперь css. Было 2 колонки, теперь нам надо 3 колонки. В media-queries для широких экранов - будем показывать 3 колонки в ряд, для узких - как и было все 3 области будут располагаться одна под другой. Для IE надо скопировать эти стили (без директивы @media screen and (min-width: 600px) и фигурных скобок) в css/ie.css, так как Explorer не понимает media-queries
@media screen and (min-width: 600px) {
.template-front-page.two-sidebars .widget-area .front-widgets,
.template-front-page .widget-area .widget:nth-child(even),
.template-front-page.two-sidebars .widget-area .front-widgets + .front-widgets {
float: left !important;
width: 30.3% !important;
margin-left: 1.5% !important;
margin-right: 1.5% !important;
}
.template-front-page .widget-area .widget:nth-child(odd) {
clear: none !important;
}
.template-front-page .widget-area .widget:nth-child(3n+3) {
clear: right;
}
}
Теперь в админке Wordpress в Appearance -> Виджеты мы должны увидеть 3-ю область и может совать туда виджеты, которые хотим показать в 3-й колонке на сайте.
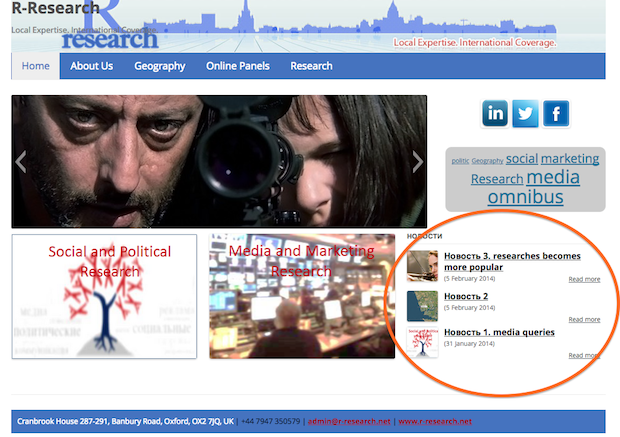
Вот как выглядит - колонка с последними новостями в 3-й области:


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 WordPress: Как скрыть показ записей определенных рубрик на главной странице (23.05.2014)
- 0 WordPress: Добавить ещё одну область виджетов (widget area) в шаблон главной страницы (08.02.2014) ← вы тут
- 0 WordPress: Выводим виджет новостей в теле страницы (вставка виджетов в страницу) (16.11.2013)
- 0 WordPress: Плагин мультиязычности WPML Multilingual CMS (14.06.2013)
- 0 WordPress: Gantry Framework. Тонкий момент с Widgets Override, widget variations. (23.05.2013)
- 0 WordPress: Настройки плагина галереи NextGen Gallery (04.03.2014)
- 0 WordPress: Иконка favicon.ico для области администратора (22.04.2013)
- 0 WordPress. Настройка для локальной работы (27.03.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013)
- WordPress: Как правильно изменять файлы стандартной темы. Дочерняя тема (30.06.2017)
- WordPress: Как выводить свои таксономии на странице. Создаём свои шорткоды. (08.01.2017)
- Wordpress. Как добавить в шаблон собственную область для вывода виджетов (03.01.2017)
1 комментарий