Wordpress. Как добавить в шаблон собственную область для вывода виджетов
 Как добавить в шаблон Вордпресс собственную область для вывода виджетов?
Как добавить в шаблон Вордпресс собственную область для вывода виджетов? Виджеты в Wordpress позволяют из административной панели самостоятельно наполнять определенные области различными элементами.
Чаще всего виджеты используются для наполнения боковой колонки (сайдбара) такими элементами, как последние записи, последние комментарии и т.д. Все современные шаблоны поддерживают эту технологию.
Иногда хочется добавить в существующий шаблон собственную область виджетов и WordPress предоставляет для этого простые и удобные инструменты.
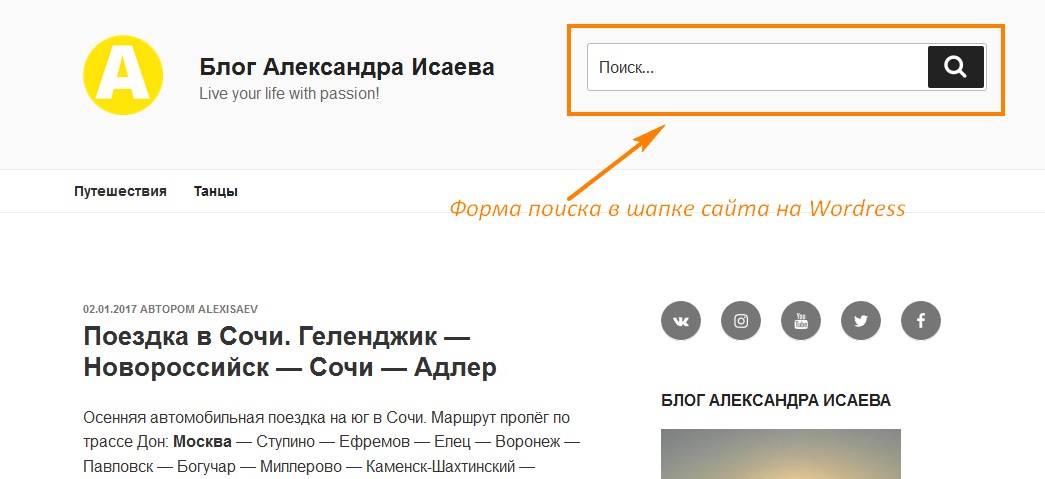
Рассмотрим добавление области виджетов в тему на простом примере. Добавим в шапку сайта форму для поиска по сайту. В шаблоне Twenty seventeen предусмотрены области для вставки виджетов в основную область контента, 2 области под основной и сайдбар. Но области для хедера нет. Добавим её сами.
Для этого потребуется выполнить 3 шага:
- зарегистрировать новую область виджетов в файле function.php;
- наполнить ее информацией в панели управления;
- сделать вывод области в вашем шаблоне.
Регистрация области виджетов производится специальной функцией register_sidebar.
function twentyseventeen_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar', 'twentyseventeen' ),
'id' => 'sidebar-1',
'description' => __( 'Add widgets here to appear in your sidebar.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h6 class="widget-title">',
'after_title' => '</h6>',
) );
...
register_sidebar( array(
'name' => __( 'Шапка.справа', '' ),
'id' => 'top-area',
'description' => __( 'Шапка', '' ),
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
}
Основные параметры здесь означают:
- name — заголовок виджета;
- description — описание;
- id — идентификатор.
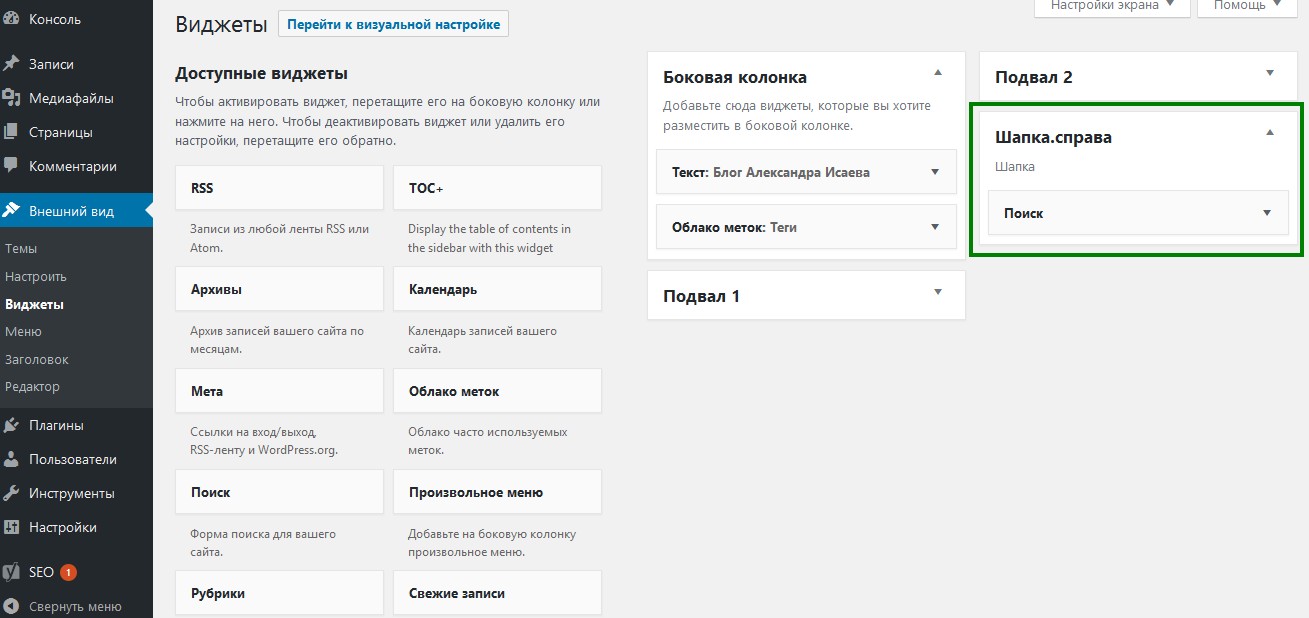
Сохраняем файл. Заходим в админ панель «Внешний вид — Виджеты». Видим, что там появилась новая область, которая на рисунке выделена зелёной рамкой. Видим, что ее заголовок и описание как соответствуют нашим.

Далее перетаскиваем в эту область элемент «Поиск» из области доступных виджетов.
Затем выводим область виджетов в нашей теме (у меня это нужно сделать внутри тега header, чтобы выводилось на всех страницах). Она находится в файле /themes/twentyseventeen/template-parts/header/site-branding.php Делается это функцией dynamic_sidebar, в качестве аргумента для которой указываем наш идентификатор top-area.
<div class="site-header-form">
<?php dynamic_sidebar( 'top-area' ); ?>
</div>
Подправьте css по вашему вкусу. Например, добавьте в корневой style.css
body:not(.title-tagline-hidden) .site-header-form {
display: inline-block;
vertical-align: middle;
}
.site-header-form {
width:100%;
flex-wrap:wrap;
flex:0 1 auto;
display: block;
float:right;
}
@media screen and (min-width: 48em) {
.site-header-form {
width:25rem;
}
...
У вас получится так. На узких экранах форма поиска сместится под заголовок и растянется на всю ширину смартфона.


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 WordPress: Как скрыть показ записей определенных рубрик на главной странице (23.05.2014)
- 0 WordPress: Добавить ещё одну область виджетов (widget area) в шаблон главной страницы (08.02.2014)
- 0 WordPress: Выводим виджет новостей в теле страницы (вставка виджетов в страницу) (16.11.2013)
- 0 WordPress: Плагин мультиязычности WPML Multilingual CMS (14.06.2013)
- 0 WordPress: Gantry Framework. Тонкий момент с Widgets Override, widget variations. (23.05.2013)
- 0 WordPress: Настройки плагина галереи NextGen Gallery (04.03.2014)
- 0 WordPress: Иконка favicon.ico для области администратора (22.04.2013)
- 0 WordPress. Настройка для локальной работы (27.03.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013)
- WordPress: Как правильно изменять файлы стандартной темы. Дочерняя тема (30.06.2017)
- WordPress: Как выводить свои таксономии на странице. Создаём свои шорткоды. (08.01.2017)
- Wordpress. Как добавить в шаблон собственную область для вывода виджетов (03.01.2017) ← вы тут


