Yii: Динамическое появление полей на форме в зависимости от значения другого поля.
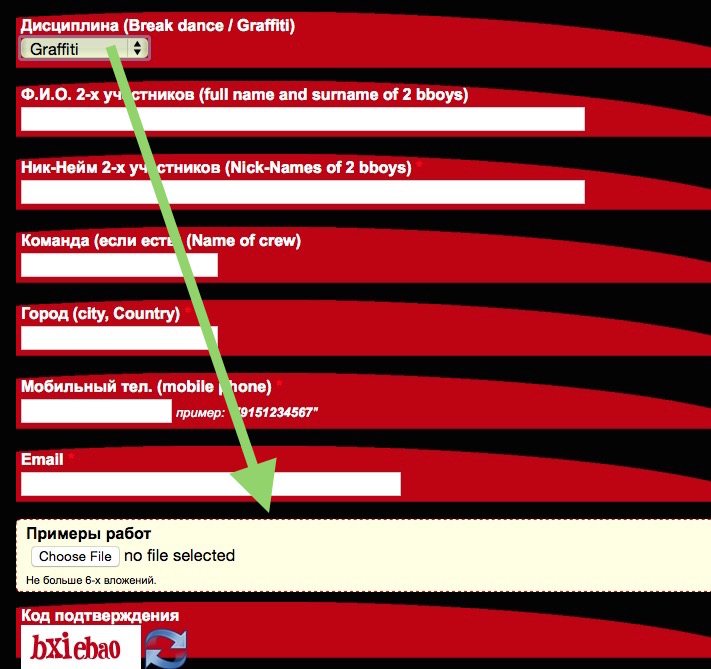
 Понадобилось реализовать такую штуку. Пользователь заполняет форму регистрации на мероприятие. Если он выбирает дисциплину "брейк данс", то форма остаётся как есть изначально, но если выбирает "граффити", то должно появиться поле для загрузки изображений (фотографий своих работ). Загрузка множественная, ограничение - загрузить можно максимум 6 фото.
Понадобилось реализовать такую штуку. Пользователь заполняет форму регистрации на мероприятие. Если он выбирает дисциплину "брейк данс", то форма остаётся как есть изначально, но если выбирает "граффити", то должно появиться поле для загрузки изображений (фотографий своих работ). Загрузка множественная, ограничение - загрузить можно максимум 6 фото. Всё очень просто.
Вставляем на форму поле загрузки изображений
<div class="row box" style="display: none;" id="attachments">
<?php echo $form->labelEx($model,'attachments'); ?>
<?php $this->widget('CMultiFileUpload',
array(
'model'=>$model,
'attribute' => 'attachments',
'accept'=> 'jpg,jpeg,gif,png,doc,docx,pdf,txt',
'denied'=>'Разрешаем аттачить только форматы: jpg,jpeg,gif,png,doc,docx,pdf,txt',
'max'=>6,
'remove'=>'[x]',
'duplicate'=>'Вы уже прикрепили файл с таким именем',
)
);?>
<?php echo $form->error($model,'attachments'); ?>
<div class="hint">Не больше 6-х вложений.</div>
</div>
прописав у блока стиль display:none, чтобы по-умолчанию это поле было скрыто.
Сразу не забываем прописать в свойства виджета формы
'htmlOptions'=>array('enctype'=>'multipart/form-data'),
Дальше в поле выбора дисциплины добавим onchange
<div class="row"> <?php echo $form->labelEx($model,'discipline_id'); ?> <?php echo $form->dropDownList($model,'discipline_id',Lookup::items('Discipline', $model->codes), array('onchange'=>'_actAttach(this.value);')); ?> <?php echo $form->error($model,'discipline_id'); ?> </div>
Скриптом тут же вставим эту функцию
<script>
function _actAttach(value) {
if (value) {
if (value == '2') {
jQuery('#attachments').show(); // граффити
} else {
jQuery('#attachments').hide();
}
} else {
jQuery('#attachments').hide();
}
}
</script>
Значение value == 2 соответствует выборц дисциплины "граффити".
Но остатся ещё начальное состояние. К примеру форму отправили с ошибками и форма перезагрузилась с надписями об ошибках, которые надо исправить. Мы не выбирали поле Дисциплина, ничего в нём не меняли, поэтому событие onchange не сработало и поля с загрузкой фото мы не увидим, несмотря на то что в Дисциплине стоит - "граффити".
Значит добавим вызов нашей функции не только при событии onchange поля формы, но и после загрузки страницы, и передадим туда текущее значение нашего поля. Его идентификатор смотрим в форме, или можно задать ему класс и по классу его идентифицировать.
<script>
jQuery(function($){
_actAttach(jQuery('#Maya_discipline_id').val());
});
</script>

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015)
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015)
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014)
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014)
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014)
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013)
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013)
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013)
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013)
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014)
- 2 Yii + Git (github) на Mac. (24.03.2013)
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014)
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL: проверить содержится ли значение в поле столбца (в столбце хранится строка значений через запятую) (22.05.2014)
- 0 Yii: Статичные страницы (создание, редактирование, удаление) (28.04.2014)
- 0 Yii: Расширение ECKEditor = Связка ckeditor + kcfinder (визуальный редактор с бесплатным файловым менеджером) (28.04.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 Yii: Доступ к атрибуту модели из файла шаблона (Вызов в шаблоне какого-либо атрибута модели). (17.02.2014)
- 0 Yii: Множественный автокомплит с помощью CJuiAutoComplete (автокомплит нескольких значений в одно поле) (07.02.2014)
- 0 Yii: Фотогалерея через поведение (доработка расширения imagesgallerymanager) (08.03.2016)
- 0 Yii: Установка и настройка Yii-app заготовки приложения от Crisu83 (09.03.2014)
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)