Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте
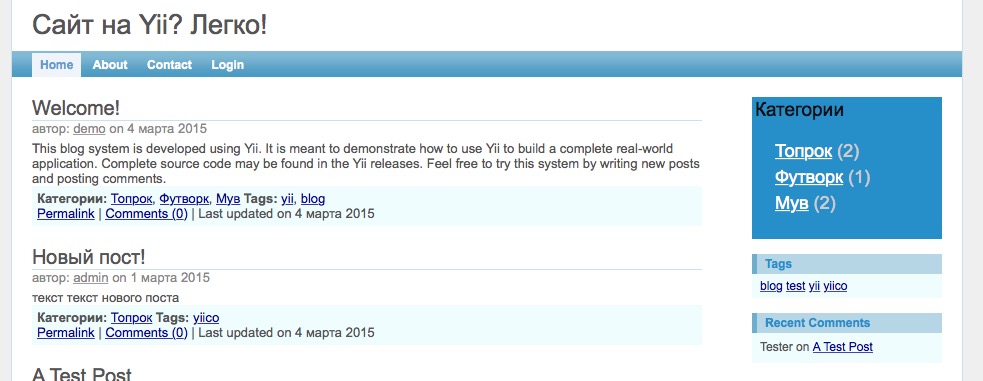
 В этом уроке выведем список наших категорий виджетом. Будет такое меню справа. Удобно же)
В этом уроке выведем список наших категорий виджетом. Будет такое меню справа. Удобно же) https://youtu.be/wGttarkn7LU
Здесь можно несколькими путями пойти. Если категории у нас достаточно постоянные и вряд ли сильно планируем их изменять в будущем (обычно так с категориями и бывает), то их вывод можно жёстко прописать в представлении нашего нового виджета. Таким образом мы избежим лишних запросов к базе данных.
В шаблон column2 добавим вызов виджета, который пока ещё не создали.
<?php $this->widget('Sections'); ?>
Дальше в components создадим Sections.php с содержимым
<?php
class Sections extends CWidget
{
public function run()
{
$this->render('sections');
}
}
а в components/views/sections.php
<div class="sections_menu">
<h3>Категории</h3>
<ul>
<li><?php echo CHtml::link('Топрок',array('/sections/toprock')) . ' <span class="q">(' . Post::model()->getSectionCount('toprock') . ')</span>'; ?></li>
<li><?php echo CHtml::link('Футворк',array('/sections/footwork')) . ' <span class="q">(' . Post::model()->getSectionCount('footwork') . ')</span>'; ?></li>
<li><?php echo CHtml::link('Мув',array('/sections/move')) . ' <span class="q">(' . Post::model()->getSectionCount('move') . ')</span>'; ?></li>
</ul>
</div>
в css добавим оформление
.sections_menu {
background-color:#298dcd; margin:0 0 15px 0; padding: 3px;
}
.sections_menu a {
color:#fff;
}
.sections_menu ul {
list-style: none;
padding-left:20px;
}
.sections_menu li {
font-size:18px;
line-height:26px;
color:#ccc;
}
Теперь в модель Post добавим функцию getSectionCount
public function getSectionCount($sectionId)
{
$q = new CDbCriteria();
$q->addSearchCondition('sections', $sectionId);
return self::model()->count( $q );
}
Таким образом мы получили справа виджет с нашими категориями


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015) ← вы тут free
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015) free
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014) free
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014) free
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014) free
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013) free
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013) free
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013) free
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013) free
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014) free
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014) free
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013) free