Вставка видео на сайт. Вставляем всплывающее окошко с видеоплеером JW Player на сайт
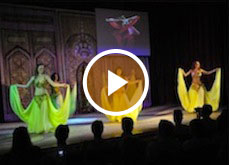
 При нажатии на картинку открывается окно с плеером и начинает проигрываться видеоролик. Рассказываем о том, как вставить видео на сайт при помощи JW Player проигрывателя.
При нажатии на картинку открывается окно с плеером и начинает проигрываться видеоролик. Рассказываем о том, как вставить видео на сайт при помощи JW Player проигрывателя. Иногда хочется поместить на главную страницу видео ролик, демонстрирующий или рассказывающий о том, для чего этот проект. Пользователь не любит читать, и поэтому видеоряд это хорошая возможность зацепить его интерес. Нужно только смонтировать качественный и красивый ролик. А как его встроить на сайт, сейчас увидим.
В качестве проигрывателя будем использовать плеер JW Player.
Подключаем в <head> файл с вашими скриптами your_script.js
<script language="javascript" src="path_to_script/your_script.js"/>
либо просто пропишем функции в код главной страницы. Как нравится.
Это функции показа и закрытия блока с роликом:
function getClientHeight() { return document.compatMode=='CSS1Compat' && !window.opera?document.documentElement.clientHeight:document.documentElement.clientHeight; } function getScrollTop() { // проверка если браузер Safari if(window.devicePixelRatio) { return document.body.scrollTop; } else { return document.documentElement.scrollTop; } } function showPlayer(myVideo) { // открытие видеоплеера в отдельном слое var myX=(document.body.clientWidth-620)/2+'px'; var myY=(getScrollTop()+getClientHeight()/2-264)+'px'; var myS='<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="480" height="404" id="player1" name="player1">'; myS+='<param name="movie" value="/jwplayer/player.swf">'; myS+='<param name="allowfullscreen" value="true">'; myS+='<param name="allowscriptaccess" value="always">'; myS+='<param name="width" value="480">'; myS+='<param name="height" value="404">'; myS+='<param name="flashvars" value="width=480&height=404&file='+myVideo+'&autostart=true">'; myS+='<param name="wmode" value="opaque">'; myS+='<embed id="player1"'; myS+='name="player1"'; myS+='src="/jwplayer/player.swf"'; myS+='width="480"'; myS+='height="404"'; myS+='allowscriptaccess="always"'; myS+='allowfullscreen="true"'; myS+='flashvars="width=480&height=404&file='+myVideo+'&autostart=true"'; myS+='wmode="opaque" '; myS+='/>'; myS+='</object>'; myS+='<a href="javascript:void(0);" onClick="closePlayer();">закрыть видео</a>'; document.getElementById('flvplayer').style.top=myY; //document.getElementById('flvplayer').style.left=myX; document.getElementById('swfframe').innerHTML=myS; document.getElementById('flvplayer').style.display='block'; return true; } function closePlayer() { // закрытие видеоплеера document.getElementById('flvplayer').style.display='none'; document.getElementById('swfframe').innerHTML=''; return true; }
Остаётся добавить на страницу, там где будет картинка, предлагающая пользователю посмотреть видеоролик, следующие строки:
<a href="javascript:void(0);" onclick="showPlayer('/video/promo.flv');">
<img src="/images/video_preview.jpg" class="left"/>
</a>
<div id="flvplayer">
<div class="swfframe" id="swfframe"></div>
</div>promo.flv - это сам клип, video_preview.jpg - это картинка превью.

И ещё стили:
#flvplayer {position:absolute;display:none;z-index:50;background:white;left:100px;top:100px;width:620px;height:554px;overflow:hidden;background:url('../images/video_bg.png') no-repeat;}
#flvplayer .swfframe {display:block;width:480px;height:414px;background:white;padding:20px;margin:50px;position:relative;}
#flvplayer .swfframe a {position:absolute;left:220px;bottom:9px;font-family:Tahoma,sans-serif;font-size:9pt;color:#e93903}video_bg.png - это тень:
Работающий пример демонстрационного ролика можно видеть на сайте ансамбля арабского танца Хабиби (habibi.ru).

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL и PHP: Вычисление возраста (количество лет) по дате рождения (20.06.2017)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 CodeIgniter: Всплывающая форма обратной связи на Ajax в Bootstrap Modal и проверкой Captcha (18.02.2014)
- 0 Как изменить часовой пояс на сервере (16.11.2013)
- 0 PHP: Как удалить файлы по маске? (07.11.2013)
- 0 Регулярные выражения в PHP (12.04.2014)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 Защита от спама в phpBB3 без капчи (09.10.2013)
- 0 Php функция implode внутри запроса SELECT к MySQL. (02.09.2013)
- 0 DHTMLX: Фильтрация в колонке типа Subgrid, вложенной в Grid (05.08.2013)
- 0 Как убрать папку www из денвера? (22.03.2013)
- 0 Устанавливаем и настраиваем WampServer (аналог MAMP в Mac и возможная замена Denwer'у) на Windows (22.03.2013)
- 0 Полезные возможности PhpStorm и настройка горячих клавиш (14.03.2013)
- 0 WordPress: Добавить ссылку "Сохранить фото" для галереи на NextGen с эффектом Lightbox (12.04.2013)
- Артефакты при ресайзе библиотекой GD изображений с однородным (белым) фоном (07.12.2017)
- Задаем область печати документа для PHPExcel (05.12.2017)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Как включить SSL и сделать редирект на HTTPS. На примере Opencart 2 (03.12.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Смена кодировки Битрикса с windows-1251 в UTF-8 (utf8) (01.12.2017)
- Свой дизайн кнопок социальных сетей для сайта. Кнопки "Поделиться" (19.06.2017)
- Ошибка: Invalid argument supplied for foreach() in ... (09.04.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)