Статьи по javascript
0
|

|
По-умолчанию если у вас на страницы несколько вкладок, сделанных на Bootstrap tabs, то активной будет только та, которой вы дали свойство 'active' => true, но это бывает неудобно. Например, для панели управления мы хотим давать ссылки из меню на разные вкладки, то есть делать активными разные вкладки, в зависимости от url в ссылке. Это вовсе не сложно. 
|
0
|

|
Делаем сквозную форму отправки сообщения на email из всплывающей в модальном окне Bootstrap Modal формы со всеми валидациями и проверкой капчи. 
|
0
|

|
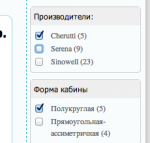
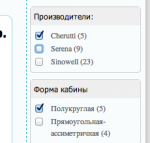
Логично не показывать вовсе недоступные опции и параметры в фильтре Filter Product (filterpro) от freelancer_, по мере того, как пользователь отмечает галочками интересные ему. 
|
|

|
Как объявить одновременно несколько функций в <body onload=" ">

|
|

|
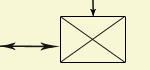
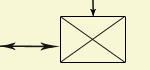
Отображение заданной области страницы во фрейме iframe 
|
0
|

|
NextGen - самая популярная и, пожалуй удобная галерея для WordPress. Но в эффекте Lightbox есть одно неудобство - нет возможности сохранить текущую фотку по нажатию правой кнопкой мыши. Добавляю ссылку на оригинал изображения. 
|
|

|
Внедряем всплывающие подсказки на jQuery. 
|
|

|
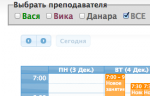
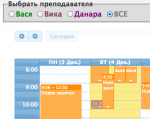
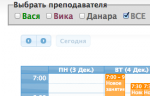
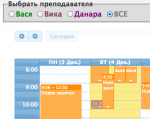
Для внедрения возможности одновременного подключения нескольких календарей-расписаний на одном заменяем radiobuttons на checkboxes. 
|
|

|
Установление своего цвета для каждого преподавателя дало возможность визуально отличать уроки на общем календаре. А также сокращает время вникания кто есть кто. 
|
|

|
Правильно передаём переменную из контроллера (PHP) в вид (Javascript) и затем используем её в ajax вызове функции из того же контроллера (снова в PHP). 
|
450446418350349343316315311306














Календарь