CSS-cвойство z-index: подробный обзор

Наткнулись на хорошую статью про z-index.
Большинство CSS-свойств довольно просты в использовании. Зачастую, применение CSS-свойства к элементу в разметке дает мгновенный результат – как только вы обновите страницу, набор значений свойства применится, и вы сразу же увидите результат. Другие CSS-свойства, однако, более комплексные и будут работать только после задания определенного набора условий.
Свойство z-index принадлежит к последней группе свойств. Это свойство так часто вызывало всеобщую путаницу и разочарование, как ни одно, из существующих CSS-свойств. По иронии судьбы, однако, когда вы поближе познакомитесь с z-index, вы поймете, что это свойство очень простое, и предлагает эффективный метод решения многих проблем верстки.
В этой статье вы узнаете, что представляет собой z-index, как он может быть неправильно истолкован, а также некоторые примеры его использования. Кроме того, вы узнаете некоторые различия в поведении браузеров при обработке свойства z-index, это касается в основном предыдущих версий Internet Explorer и Firefox. Этот подробный обзор z-index предоставит разработчикам отличную основу для использования этого свойства уверенно и эффективно.
Что это такое?
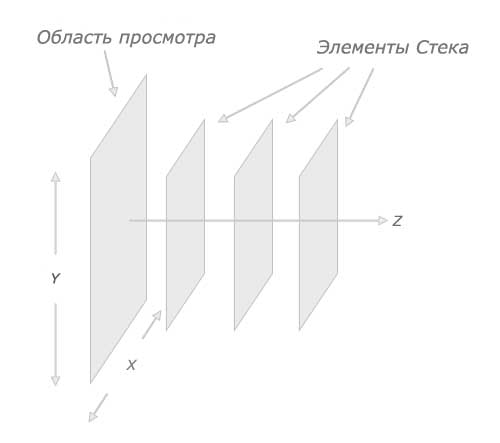
Свойство z-index определяет уровень стека HTML-элемента. «Уровень стека» обозначает позицию элемента на оси Z (направленно перпендикулярно оси X, или оси Y). Элемент, которому назначено самое большое значение z-index, будет расположен в самом верху стека слоев. Этот стек слоев, располагается перпендикулярно к экрану, или области просмотра.
3-д представление оси Z:

Для того, чтобы продемонстрировать как работает z-index, картинка, представленная выше, немного увеличивает отображение элементов стека по отношению к области просмотра.
Обычный порядок стека
На HTML-странице, обычный порядок стека (то есть порядок элементов на оси Z), определяет ряд факторов. Далее представлен список, отображающий порядок, в котором элементы укладываются в стек, начиная снизу. В этом списке нет элементов, с назначенным свойством z-index:
- Фон и рамка элемента, создающие контекст стека
- Элементы с отрицательным контекстом стека, в порядке появления
- Не позиционированные, не плавающие, блочные элементы, в порядке появления
- Не позиционированные, плавающие элементы, в порядке появления
- Строчные элементы, в порядке появления
- Позиционированные элементы, в порядке появления
Когда свойство z-index используется правильно, оно может изменить обычный порядок стека.
Конечно, порядок элементов в стеке не является таким наглядным, пока элементы позиционируются, перекрывая друг друга. Поэтому, чтобы увидеть обычный порядок стека, можно использовать отрицательные поля, как показано ниже:
Серый блок
Синий блок
Коричневый блок
Блокам, показанным выше, назначен разный фоновый цвет и цвет рамки, а последним двум блокам, специально назначены отрицательные верхние отступы, чтобы проиллюстрировать обычный порядок стека. Серый блок появляется первым в разметке, синий блок вторым и коричневый блок третьим. Назначенные отрицательные поля отлично демонстрируют этот факт. Этим элементам не назначены значения z-index, они располагаются на странице в обычном порядке, или по умолчанию. Они накладываются друг на друга, благодаря отрицательным полям.
Почему появляется путаница?
Несмотря на то, что z-index не сложное для понимания свойство, при ошибочном толковании, оно может привести в заблуждение начинающих разработчиков. Это заблуждение появляется потому, что свойство z-index будет работать только с тем элементом, у которого свойство position установлено в одно из трех значений: absolute, fixed или relative.
Чтобы продемонстрировать, что z-index, работает только с позиционированными элементами, вот те же самые три блока, вместе с примененными значениями z-index, для изменения обычного порядка слоев:
Серый блок
Синий блок
Коричневый блок
Серому блоку, установлено значение z-index, равное “9999”; синему блоку, установлено значение z-index, равное “500”; и коричневому блоку, установлено значение z-index, равное “1”. Логично было бы предположить, что порядок, в котором уложены блоки, должен изменится. Но этого не случилось в данном примере, потому что, не одному из этих элементов, не назначено свойство position.
Вот те же самые блоки, но только с добавленным свойством position: relative, к каждому из них, и ранее назначенные свойства z-index:
Серый блок
Синий блок
Коричневый блок
Вот теперь, мы получили желаемый результат: Порядок элементов изменился; серый блок перекрывает синий, а синий, в свою очередь, перекрывает коричневый.
Синтаксис
Свойство z-index может влиять на порядок слоев, как у блочных, так и у строчных элементов, и устанавливается назначением положительного или отрицательного, целого значения, или значения auto. Значение auto, определяет элементу такой же порядок слоев, как у родительского элемента.
Вот так выглядит CSS-код третьего примера, где свойство z-index применяется правильно:
#grey_box { width:200px; height:200px; border:solid1px#ccc; background:#ddd; position:relative; z-index:9999; }#blue_box { width:200px; height:200px; border:solid1px#4a7497; background:#8daac3; position:relative; z-index:500; }#gold_box { width:200px; height:200px; border:solid1px#8b6125; background:#ba945d; position:relative; z-index:1;}
Использование JavaScript
Если вы хотите динамически изменить значение z-index у элемента, с помощью JavaScript, то это довольно просто. Синтаксис используется такой же, как и для доступа к большинству CSS-свойств, просто замените, записанные через дефис CSS-свойства, на код, как показано ниже:
varmyElement = document.getElementById("gold_box"); myElement.style.position ="relative"; myElement.style.zIndex ="9999";
Как показано в примере, CSS-свойство «z-index», записывается как «zIndex». Точно так же, «background-color» становится «backgroundColor», «font-weight» становится «fontWeight», и так далее.
Также, с помощью вышеуказанного кода, изменяется свойство position, потому что, z-index будет работать только с позиционированным элементом.
Неправильная обработка в IE и Firefox
При определенных обстоятельствах, в некоторых браузерах, свойство z-index может обрабатываться по-разному, это касается браузера Internet Explorer, версии 6 и 7, а также Firefox версии 2.
Элементы <select> в IE6
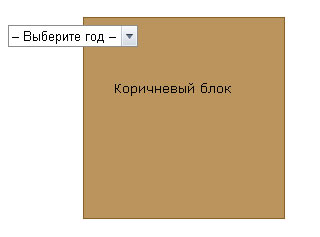
В Internet Explorer 6, элемент <select> всегда появляется в самом верху в порядке слоев, нарушая обычный порядок, значения позиционирования или z-index. Эта проблема проиллюстрирована на картинке ниже:

Элемент <select> появляется первым в обычном порядке слоев, и получает значение z-index, равное «1», наряду со значением свойства position, равному relative. Коричневый блок, появляется вторым, в порядке слоев, и ему назначено свойство z-index, равное «9999». В соответствии с правилом обычного порядка слоев, и назначенных свойств z-index, коричневый блок должен перекрыть элемент <select>, что и происходит во всех текущих браузерах, за исключением IE6:
Коричневый блок
Если вы посмотрите на этот пример, с помощью браузера IE6, вы увидите, что элемент <select>, перекрывает коричневый блок, игнорируя обычный порядок слоев и свойства z-index.
Этот баг в IE6 создает проблемы с выпадающим меню, которое не может перекрыть элементы <select>. Есть два решения этой проблемы. Первое, это с помощью JavaScript временно скрывать элемент <select>, а затем, снова его отображать, после того, как выпадающее меню скроется. Другое решение предполагает использование <iframe>.
Позиционирование Родительских элементов в IE6/7
Internet Explorer версии 6 и 7, неправильно сбрасывает контекст стека, по отношению к ближайшим, позиционированным, дочерним элементам. Для того чтобы продемонстрировать эту, чуть более сложную проблему, давайте снова отобразим два блока, но в этот раз, мы заключим первый блок, в позиционированный элемент.
Серый блок
Синий блок
Серому блоку, назначено свойство z-index, равное «9999», синему блоку назначен z-index, равный «1», и оба элемента позиционированы. Следовательно, при правильной обработке, серый блок, должен быть расположен поверх синего блока.
Опять же, если вы посмотрите на этот пример в браузере IE6, или IE7, вы увидите, как синий блок перекрывает серый блок. Эти браузеры неправильно «сбрасывают» контекст стека, по отношению к позиционированному родителю, но так быть не должно. Серому блоку назначено самое высокое значение z-index, и он должен быть расположен поверх синего блока. Все другие браузеры обрабатывают этот пример правильно.
Отрицательные значения в Firefox 2
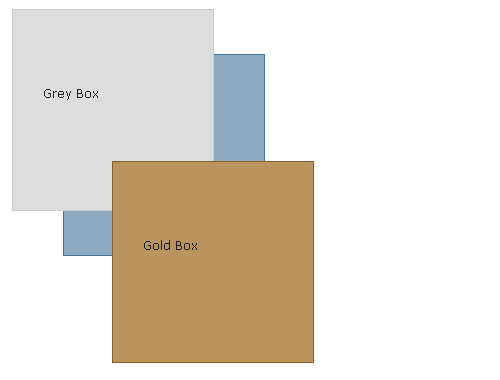
В Firefox версии 2, отрицательное значение z-index, позиционирует элемент позади порядка слоев, вместо того, чтобы расположить его поверх фона и рамок элемента, которые устанавливают контекст стека. Ниже представлена картинка, иллюстрирующая этот баг в Firefox 2:

Ниже представлена HTML-версия этой картинки, так что, если вы посмотрите на страницу в Firefox 3 или в другом, современном браузере, вы увидите правильную обработку: Фон серого блока (который является элементом, устанавливающим контекст стека) появляется в самом низу, и текст, расположенный в сером блоке, появляется поверх синего блока, который соблюдает правила «обычного порядка слоев», как говорилось выше.
Серый блок
Синий блок
Gold Box
Примеры использования
Применение свойства z-index к различным элементам на странице, может предоставить быстрое решение для различных задач макета, и позволяет дизайнерам создавать более творческие проекты. Некоторые, интересные примеры использования z-index, на практике, приведены ниже.
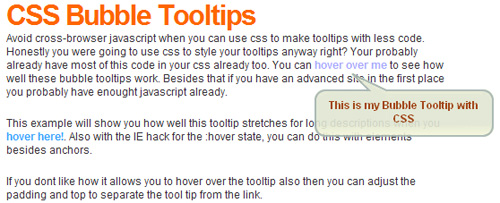
CSS-Тултипы
Свойство z-index может быть использовано в качестве части тултипа, основанного на CSS, как показано в примере ниже, от trentrichardson.com:

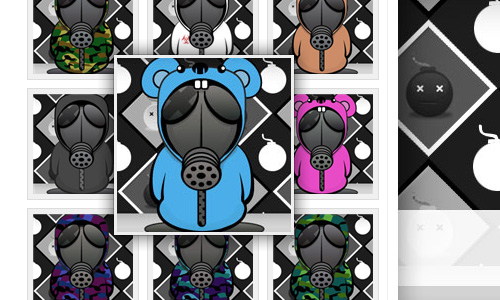
Фото-галерея
Polaroid Photo Gallery, использует некоторые возможности CSS3 вместе с z-index, для создания фото-галереи, с забавным эффектом наведения.

Fancy Thumbnail Hover Effect – здесь, значение z-index изменяется с помощью JQuery-скрипта.

LightBox
Существует огромное количество качественных скриптов light box, для бесплатного использования, например плагин к JQuery FancyBox. Большинство, если не все они, используют свойство z-index:

Скрипты Light box используют полупрозрачное PNG-изображение, для затемнения фона, в то время как новый элемент, похожий на окно <div>, отображается на переднем плане. PNG-слой и <div> используют свойство z-index, для того чтобы расположить эти элементы поверх всех остальных элементов на странице.
Перевод статьи «The Z-Index CSS Property: A Comprehensive Look«, автор Louis Lazaris

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)
- 0 Inline-block vs float (22.08.2013)
- 0 Список li в две колонки (CSS) (13.03.2013)
- Выдвигающаяся из значка форма поиска на сайте (27.11.2017)
- Выравниваем div внутри другого div по центру (27.11.2017)
- Пробелы между пунктами меню (16.11.2017)
- Как убрать placeholder при клике по input (04.11.2017)
- Выравнивание изображения по центру в Bootstrap (11.12.2016)
- Замена текста при наведении на него мышью. События onmouseover и onmouseout (25.03.2016)
- Прилипание блока к верху сайта при его прокручивании (17.02.2016)
- Как сделать какую-либо область на сайте кликабельной ссылкой? (11.08.2015)
- Красивое выравнивание характеристик на странице товара с отступами, отмеченными точками (11.07.2015)
- Сделать слайдер на Owl Carousel c текстом справа (03.02.2015)
- Скролл-эффекты CSS3 и JQuery при прокрутке страницы (13.01.2015)
- Отзывчивый или Адаптивный веб-дизайн (Responsive Web Design) (05.01.2013)
- Как сделать, чтобы в теге <pre> текст переносился по строкам (wrap text in pre tag)? (15.10.2012)
- Разные стили для внутренних и внешних ссылок (07.04.2012)
- Значок рубля для сайта (25.03.2012)
- Свои стили css для области редактора CKEditor (05.03.2012)
- Yii: Красим нечётные и чётные строки в CListView разными цветами с помощью css (23.02.2012)
- CSS Font-Size: em / px / pt / percent (17.01.2012)
- Делаем тень к тексту на CSS. Обводка текста с помощью CSS (14.12.2012)
- Делаем градиент к тексту, используя CSS (23.10.2011)
- CSS-cвойство z-index: подробный обзор (23.10.2011) ← вы тут
- CSS: свойство visibility: hidden и visibility: visible (23.10.2011)