Yii: Выводим модальное окно (быстрая форма обратной связи) на CJuiDialog
 C помощью CJuiDialog можно придать дополнительной функциональности любому сайту, а в Yii Framework это сделать особенно удобно, так как jQuery уже встроен в Yii. Диалоговые окна на сайте позволяют вывести, например, форму заказа обратного звонка, или форму отправки сообщения администратору сайта без перехода на отдельную страницу.
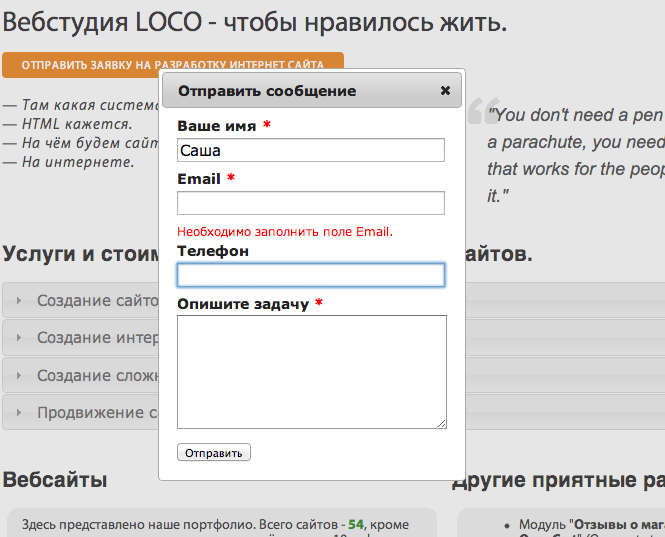
C помощью CJuiDialog можно придать дополнительной функциональности любому сайту, а в Yii Framework это сделать особенно удобно, так как jQuery уже встроен в Yii. Диалоговые окна на сайте позволяют вывести, например, форму заказа обратного звонка, или форму отправки сообщения администратору сайта без перехода на отдельную страницу. Для создания модальных (или диалоговых) окон в Yii есть удобный класс – CJuiDialog. Это окна, открывающиеся с помощью jQuery, когда посетитель сделает определённое вами действие, например, нажмёт по ссылке "Отправить заявку".

Покажу как сделал вывод такого окна у нас на loco.ru. Хочется сказать спасибо Белякову Юрию за внятную статью Yii - Использование CJuiDialog для создания модальных окон. Я лишь конкретизирую её и дополню подключением стилей оформления формы в модальном окне для моего случая.
Итак, создаю модель /models/QuickForm.php
<?php
class QuickForm extends CFormModel
{
public $name;
public $email;
public $phone;
public $message;
public $current_url;
public $verifyCode;
public function rules()
{
return array(
array('name, email, message', 'required'),
array('phone, current_url', 'safe'),
array('verifyCode', 'captcha', 'allowEmpty'=>!extension_loaded('gd') /*'captchaAction' => 'site/captcha'*/),
);
}
public function attributeLabels()
{
return array(
'name'=>'Ваше имя',
'phone'=>'Телефон',
'email'=>'Email',
'message'=>'Опишите задачу',
'verifyCode'=>'Код проверки',
);
}
}
<?php $this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id' => 'mydialog',
'options' => array(
'title' => 'Отправить сообщение',
'autoOpen' => false,
'modal' => true,
'resizable'=> false,
),
));
$qForm = new QuickForm;
$form = $this->beginWidget('CActiveForm', array(
'id' => 'quick-form',
'enableClientValidation' => true,
'clientOptions' => array(
'validateOnSubmit' => true,
),
'htmlOptions'=>array(
'class'=>'form',
),
'action' => array('site/quick'), // когда форма показывается и в других контроллерах, не только 'site', то я в каждый из этих контроллеров вставил actionQuick, a здесь указал — array('quick'); почему-то не получается с array('//site/quick')
));
?>
<?php echo $form->errorSummary($qForm); ?>
<?php echo $form->labelEx($qForm,'name'); ?>
<?php echo $form->textField($qForm,'name', array('size'=>30)); ?>
<?php echo $form->error($qForm,'name'); ?>
<?php echo $form->labelEx($qForm,'email'); ?>
<?php echo $form->textField($qForm,'email', array('size'=>30)); ?>
<?php echo $form->error($qForm,'email'); ?>
<?php echo $form->labelEx($qForm,'phone'); ?>
<?php echo $form->textField($qForm,'phone', array('size'=>30)); ?>
<?php echo $form->error($qForm,'phone'); ?>
<?php echo $form->labelEx($qForm,'message'); ?>
<?php echo $form->textArea($qForm,'message',array('rows'=>6, 'cols'=>31)); ?>
<?php echo $form->error($qForm,'message'); ?>
<?php echo CHtml::submitButton('Отправить'); ?>
<?php $this->endWidget();
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
public function actionQuick() {
$model=new QuickForm;
$model->attributes=$_POST['QuickForm'];
if($model->validate()) {
$headers="From: $model->email\r\nReply-To: $model->email";
$body = "\n\nОтправитель: ".$model->name."\t Телефон: ".$model->phone."\t Email: ".$model->email."\t Задача: ".$model->message;
mail(Yii::app()->params['adminEmail'],'Письмо с сайта loco.ru от'.$model->name, $body, $headers);
}
$this->redirect(array('site/index'));
}
public function actionQuick() {
$model=new QuickForm();
if(isset($_POST['QuickForm']))
{
$model->attributes=$_POST['QuickForm'];
if($model->validate()) {
$headers="From: $model->email\r\nReply-To: $model->email";
$body = "\n\nОтправитель: ".$model->name."\t Телефон: ".$model->phone."\t Email: ".$model->email."\t Задача: ".$model->message;
mail(Yii::app()->params['adminEmail'],'Письмо с сайта loco.ru от '.$model->name, $body, $headers, '-f email@yoursite.ru');
Dialog::message('flash-success', 'Отправлено!', 'Спасибо, '.$model->name.'! Ваше письмо отправлено!');
//Yii::app()->user->setFlash('messageSent', 'Спасибо, '.$model->name.'! Ваше письмо отправлено!');
$this->redirect($model->current_url);
}
}
$this->redirect(isset($model->current_url) ? $model->current_url : array('website')); // нужно когда форма отправлена, чтобы не оставался белый экран без представления, т.к. не создавали специально /site/quick
}
<?php echo CHtml::link('Отправить заявку на разработку интернет сайта', '#', array(
'onclick'=>'$("#mydialog").dialog("open"); return false;',
'class'=>'g-button g-button-orange',
'title'=>'Отправить заявку на разработку интернет сайта',
));?>
Позиционирование CJuiDialog Опция 'position'.
'options' => array(
'title' => 'Отправить сообщение',
'autoOpen' => false,
'modal' => true,
'resizable'=> false,
'position'=> '{ my: "left top", at: "left bottom", of: button }',
),
...
'onclick'=>'$("#mydialog").dialog("option", "position", "left").dialog("open"); return false;',
...
Вывод пользователю сообщения об успешной отправке его заявки.
Создаём представление /views/_dialog.php
<?php
if($flashes = Yii::app()->user->getFlashes()) {
foreach($flashes as $key => $message) {
if($key != 'counters') {
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>$key,
'options'=>array(
'show' => 'blind',
'hide' => 'explode',
'modal' => 'true',
'title' => $message['title'],
'autoOpen'=>true,
'dialogClass'=>$message['type'],
'buttons'=>array('Закрыть'=>'js:function() {$(this).dialog("close");}'),
'close'=>'js:function(e,ui){
$(this).dialog("destroy").remove();
}',
),
'htmlOptions'=>array(
'class'=>'flash-success',
),
));
printf('<span class="dialog">%s</span>', $message['content']);
$this->endWidget('zii.widgets.jui.CJuiDialog');
}
}
}
/models/Dialog.php
<?php
class Dialog {
public static function Message($type, $title, $message, $id = 0) {
if($id == 0)
$id = rand(1, 999999);
Yii::app()->user->setflash($id, array('type'=>$type,'title' => $title, 'content' => $message) );
}
}
?>
<?php $this->renderPartial('//site/_dialog'); ?>
<?php echo $content; ?>
Dialog::message('flash-success', 'Отправлено!', 'Спасибо, '.$model->name.'! Ваше письмо отправлено!');
//Yii::app()->user->setFlash('messageSent', 'Спасибо, '.$model->name.'! Ваше письмо отправлено!');
$this->redirect($model->current_url);
Автоматическое закрытие диалогового окна CJuiDialog в Yii после 5 секунд.
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'dialogbox',
// additional javascript options for the dialog plugin
'options'=>array(
'title'=>'Dialog box 1',
'autoOpen'=>true,
'open' => 'js:function(event, ui) {
setTimeout(function() {
$("#dialogbox").dialog("close");
}, 5000);
}',
),
));

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015)
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015)
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014)
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014)
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014)
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013)
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013)
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013)
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013)
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014)
- 2 Yii + Git (github) на Mac. (24.03.2013)
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014)
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL: проверить содержится ли значение в поле столбца (в столбце хранится строка значений через запятую) (22.05.2014)
- 0 Yii: Статичные страницы (создание, редактирование, удаление) (28.04.2014)
- 0 Yii: Расширение ECKEditor = Связка ckeditor + kcfinder (визуальный редактор с бесплатным файловым менеджером) (28.04.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 Yii: Доступ к атрибуту модели из файла шаблона (Вызов в шаблоне какого-либо атрибута модели). (17.02.2014)
- 0 Yii: Множественный автокомплит с помощью CJuiAutoComplete (автокомплит нескольких значений в одно поле) (07.02.2014)
- 0 Yii: Фотогалерея через поведение (доработка расширения imagesgallerymanager) (08.03.2016)
- 0 Yii: Установка и настройка Yii-app заготовки приложения от Crisu83 (09.03.2014)
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)



7 комментариев
Exception:
Не определено свойство "QuickForm.current_url".
Подскажите в чем причина может быть?
И еще интересует ФРАЗА
Вызов действия 'action' => array('site/quick') у меня не срабатывал на страницах, представленных не с помощью контроллера 'site' (в котором и находится actionQuick), поэтому пришлось вставить этот экшн в те контроллеры, которые генерируют страницы с возможностью всплывающей формы.
Имеется ввиду , что нужно копировать весь код виджета на разных представлениях и менять только одну строку 'action' ?