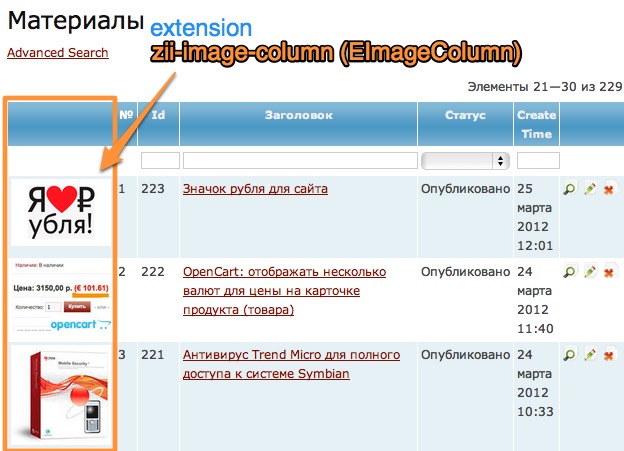
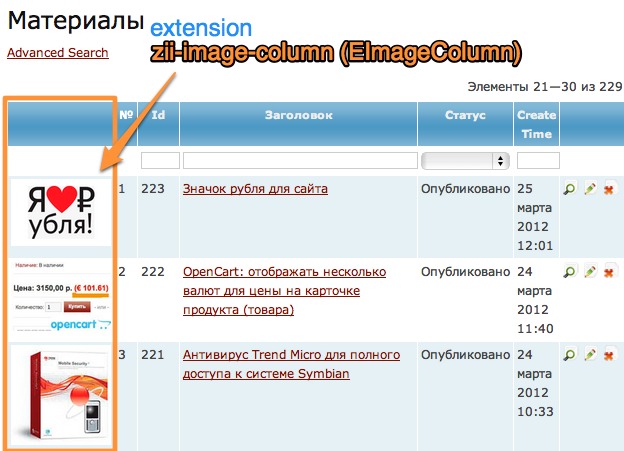
Расширение zii-image-column (EImageColumn) для отображения изображений в CGridView
 Необходимо выводить картинки в списке CGridView. Делаем это с помощью расширения zii-image-column (EImageColumn)
Необходимо выводить картинки в списке CGridView. Делаем это с помощью расширения zii-image-column (EImageColumn) Берём расширение Image Column для CGridView.
Разархивируем его в protected/extensions.
Чтобы подключить это расширение и использовать в виде, надо добавить его в автозагрузку в config/main.php в массив 'import':
... // autoloading model and component classes 'import'=>array( 'application.models.*', 'application.components.*', 'application.modules.user.models.*', 'ext.imagecolumn.EImageColumn', ), ...
Yii::import('ext.imageColumn.EImageColumn');
<?php
//Yii::import('ext.imageColumn.EImageColumn');
$this->widget('zii.widgets.grid.CGridView', array(
'id'=>'material-grid',
'dataProvider'=>$model->search(),
'filter'=>$model,
'columns'=>array(
array(
'class' => 'EImageColumn',
'imagePathExpression' => '(isset($data->image) && file_exists($_SERVER["DOCUMENT_ROOT"].
Yii::app()->urlManager->baseUrl.
"/images/materials/".substr($data->create_time, 0, 4)."/".$data->image)) ?
Yii::app()->getBaseUrl(true)."/images/materials/".substr($data->create_time, 0, 4)."/".$data->image :
Yii::app()->getBaseUrl(true)."/images/pics/noimage.gif"',
'emptyText' => '—',
'imageOptions' => array(
'width' => 100,
),
),
array(
'header' => '№',
'value' => '$row+1',
),
array(
'name' => 'id',
'value' => '$data->id',
),
...


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015)
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015)
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014)
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014)
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014)
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013)
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013)
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013)
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013)
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014)
- 2 Yii + Git (github) на Mac. (24.03.2013)
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014)
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL: проверить содержится ли значение в поле столбца (в столбце хранится строка значений через запятую) (22.05.2014)
- 0 Yii: Статичные страницы (создание, редактирование, удаление) (28.04.2014)
- 0 Yii: Расширение ECKEditor = Связка ckeditor + kcfinder (визуальный редактор с бесплатным файловым менеджером) (28.04.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 Yii: Доступ к атрибуту модели из файла шаблона (Вызов в шаблоне какого-либо атрибута модели). (17.02.2014)
- 0 Yii: Множественный автокомплит с помощью CJuiAutoComplete (автокомплит нескольких значений в одно поле) (07.02.2014)
- 0 Yii: Фотогалерея через поведение (доработка расширения imagesgallerymanager) (08.03.2016)
- 0 Yii: Установка и настройка Yii-app заготовки приложения от Crisu83 (09.03.2014)
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)
3 комментариев
Можно и так ))
array(
'name'=>'img','type'=>'image',
'name'=>'enabled',
'value'=>'$data->getState(true)',
'filter'=> $model->getState(),
),
@Azamat, ваш вариант для расширения Image Column или сам по себе работает? Что такое getState() ?
@vladimir - чтобы колонка имела название, видимо надо прописать: 'header' => 'название', как у других столбцов.