Yii: Добавляем ввод даты с помощью CJuiDatePicker
 Вешаем на поля ввода даты визуальный календарик CJuiDatePicker, чтобы пикать и выбирать дату, а не вводить её цифрами в формате, годном для MySQL.
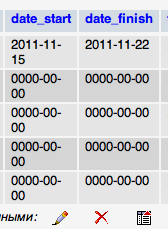
Вешаем на поля ввода даты визуальный календарик CJuiDatePicker, чтобы пикать и выбирать дату, а не вводить её цифрами в формате, годном для MySQL. Упрощаем ввод дат с помощью CjuiDatePicker (http://www.yiiframework.com/doc/api/1.1/CJuiDatePicker). В базе данных у нас есть, к примеру, поля - date_start и date_finish, оба MySQL формата 'datetime'.

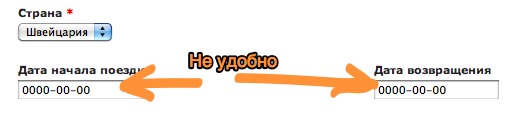
В админке пользователь вручную вводит дату в поля input в формате "CCYY-MM-DD".

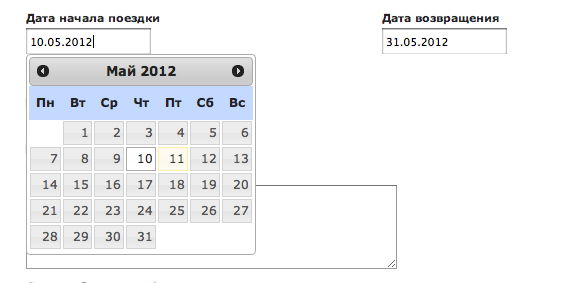
Боремся с неудобством с помощью класса CJuiDatePicker. Заменяем в виде наши textField:
<?php echo $form->labelEx($model,'date_start'); ?>
<?//php echo $form->textField($model,'date_start'); ?>
<?php $this->widget('zii.widgets.jui.CJuiDatePicker', array(
'name' => 'date_start',
'model' => $model,
'attribute' => 'date_start',
'language' => 'ru',
'options' => array(
'showAnim' => 'fold',
),
'htmlOptions' => array(
'style' => 'height:20px;'
),
));?>
<?php echo $form->error($model,'date_start'); ?>
И осталось пару методов в модель добавить:
protected function beforeSave() {
if(parent::beforeSave()) {
$this->date_start = date('Y-m-d', strtotime($this->date_start));//strtotime($this->date_start);
return true;
} else {
return false;
}
}
protected function afterFind() {
$date = date('d.m.Y', strtotime($this->date_start));
$this->date_start = $date;
parent::afterFind();
}
Первый преобразует дату полученную от CJuiDatePicker в формат datetime для MySQL. Если вы храните дату в БД в формате числа (int), то надо убрать из beforeSave() обработку функцией date, то есть: date('Y-m-d', strtotime($this->date_start)).
А 'afterFind' наоборот из поля БД для отображения в поле формы преобразует дату в формат "12.05.2012".

И на всякий случай добавим правило в rules() модели, потому что в CJuiDatePicker человек всё-таки может вручную вводить цифры не соблюдая оговоренного формата:
...
array('date_start, date_finish', 'date', 'format'=>'dd.MM.yyyy'),
...
Кому будет интересно, подложите маску на поля дат, чтобы вообще жёстко ограничить ввод от пользователя.

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015)
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015)
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014)
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014)
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014)
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013)
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013)
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013)
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013)
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014)
- 2 Yii + Git (github) на Mac. (24.03.2013)
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014)
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL: проверить содержится ли значение в поле столбца (в столбце хранится строка значений через запятую) (22.05.2014)
- 0 Yii: Статичные страницы (создание, редактирование, удаление) (28.04.2014)
- 0 Yii: Расширение ECKEditor = Связка ckeditor + kcfinder (визуальный редактор с бесплатным файловым менеджером) (28.04.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 Yii: Доступ к атрибуту модели из файла шаблона (Вызов в шаблоне какого-либо атрибута модели). (17.02.2014)
- 0 Yii: Множественный автокомплит с помощью CJuiAutoComplete (автокомплит нескольких значений в одно поле) (07.02.2014)
- 0 Yii: Фотогалерея через поведение (доработка расширения imagesgallerymanager) (08.03.2016)
- 0 Yii: Установка и настройка Yii-app заготовки приложения от Crisu83 (09.03.2014)
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)
8 комментариев
Я перевод даты из одного формата в другой оформил в поведение. Дергаю в нужных мне моделях. На мой взгляд, так удобнее.
Помогите разобраться, куда именно прописывать приведенные выше строчки кода? Я буквально вчера начала разбираться с yii. Задание у меня такое: нужна возможность ввода отпускного периода сотрудника и отправка его на рассмотрение по кнопке. С кнопкой пока ладно. А вот календари ваши подходят. Но в какие именно файлы прописывать код не понимаю.
Спасибо за пример, но хотел бы немного внести свои усовершенствования в медоты, а именно - сделать их более универсальными для того, чтоб можно было копи-пастить их в любую модель с любым количеством полей - пусть сам все обрабатывает и автоматом меняет:
protected function beforeSave() {
if(parent::beforeSave()) {
foreach($this->metadata->tableSchema->columns as $columnName => $column){
if ($column->dbType === 'date') $this->$columnName = date('Y-m-d', strtotime($this->$columnName));
}
return true;
}
else return false;
}
protected function afterFind() {
foreach($this->metadata->tableSchema->columns as $columnName => $column){
if ($column->dbType === 'date'){
$this->$columnName = Yii::app()->dateFormatter->format('dd.MM.yyyy',$this->$columnName);
}
}
parent::afterFind();
}
просто копи-пасте код в свою модель и все магически "превратится" ;)