Opencart 2: Добавляем новую позицию в макет для вывода модуля
 Иногда хочется вывести модуль в макет Opencart 2 в какую-то другую часть макета, потому что сам Opencart предлагает весьма ограниченный набор позиций в макете шаблона (слева, сверху, снизу, в основной части). А вам, например, хочется изменить хедер или футер и вставить туда какой-либо из имеющихся модулей.
Иногда хочется вывести модуль в макет Opencart 2 в какую-то другую часть макета, потому что сам Opencart предлагает весьма ограниченный набор позиций в макете шаблона (слева, сверху, снизу, в основной части). А вам, например, хочется изменить хедер или футер и вставить туда какой-либо из имеющихся модулей.Для такой вот цели, чтобы вывести модуль там, где нам хочется проводим следующие действия.
1. Создадим файл контроллера. Заходим в папку catalog/controller/common/ и создадим файл header_new.php. В файл вставляем следующий код:
<?php
class ControllerCommonHeaderNew extends Controller {
public function index() {
$this->load->model('design/layout');
if (isset($this->request->get['route'])) {
$route = (string)$this->request->get['route'];
} else {
$route = 'common/home';
}
$layout_id = 0;
if ($route == 'product/category' && isset($this->request->get['path'])) {
$this->load->model('catalog/category');
$path = explode('_', (string)$this->request->get['path']);
$layout_id = $this->model_catalog_category->getCategoryLayoutId(end($path));
}
if ($route == 'product/product' && isset($this->request->get['product_id'])) {
$this->load->model('catalog/product');
$layout_id = $this->model_catalog_product->getProductLayoutId($this->request->get['product_id']);
}
if ($route == 'information/information' && isset($this->request->get['information_id'])) {
$this->load->model('catalog/information');
$layout_id = $this->model_catalog_information->getInformationLayoutId($this->request->get['information_id']);
}
if (!$layout_id) {
$layout_id = $this->model_design_layout->getLayout($route);
}
if (!$layout_id) {
$layout_id = $this->config->get('config_layout_id');
}
$this->load->model('extension/module');
$data['modules'] = array();
$modules = $this->model_design_layout->getLayoutModules($layout_id, 'header_new');
foreach ($modules as $module) {
$part = explode('.', $module['code']);
if (isset($part[0]) && $this->config->get($part[0] . '_status')) {
$data['modules'][] = $this->load->controller('module/' . $part[0]);
}
if (isset($part[1])) {
$setting_info = $this->model_extension_module->getModule($part[1]);
if ($setting_info && $setting_info['status']) {
$data['modules'][] = $this->load->controller('module/' . $part[0], $setting_info);
}
}
}
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/common/header_new.tpl')) {
return $this->load->view($this->config->get('config_template') . '/template/common/header_new.tpl', $data);
} else {
return $this->load->view('default/template/common/header_new.tpl', $data);
}
}
}
2. Создаем файл tpl для новой позиции.
В папке catalog/view/theme/default/template/common/ (вместо default, конечно же, заходим в папку вашего шаблона, для которого создается новая позиция) создаем файл header_new.tpl.
В файл вставляем код:
<?php if ($modules) { ?>
<aside id="header-bottom" class="col-sm-12 hidden-xs">
<?php foreach ($modules as $module) { ?>
<?php echo $module; ?>
<?php } ?>
</aside>
<?php } ?>
Тег <aside> это по вкусу, может вам он и не нужен, тогда удалите.
Саму позицию мы уже зарегистрировали, теперь надо описать ее вывод в нужном месте шаблона. Это делается в несколько этапов.
3. Редактируем файл catalog/controller/common/header.php (обратите внимание — это обычный файл футера, а не header_new.php, который мы создавали в начале статьи)!
Ищем строку:
$data['cart'] = $this->load->controller('common/cart');
и перед ней вставляем
$data[‘header_new’] = $this->load->controller(‘common/header_new’);
4. Контроллер объявили, теперь редактируем tpl файл catalog/view/theme/default/template/common/header.tpl, в зависимости от того, где нам нужно вывести модули, вставляем следующий код до или после блока, я вставлю после, чтобы новая позиция была в самом низу шапки сайта, под меню:
опускаемся в самый низ файла ищем код:
<?php } ?>
и после нее вставляем код:
<?php echo $header_new; ?>
Теперь перейдём к админке
5.Открываем admin/view/template/design/layout_form.tpl
Находим
<option value="column_right" selected="selected"><?php echo $text_column_right; ?></option>
<?php } else { ?>
<option value="column_right"><?php echo $text_column_right; ?></option>
<?php } ?>
и после него вставляем
<?php if ($layout_module['position'] == 'header_new') { ?>
<option value="header_new" selected="selected"><?php echo $text_header_new; ?></option>
<?php } else { ?>
<option value="header_new"><?php echo $text_header_new; ?></option>
<?php } ?>
Далее находим строку:
html += ' <option value="column_right"><?php echo $text_column_right; ?></option>';
После неё вставляем
html += ' <option value="header_new"><?php echo $text_header_new; ?></option>';
6. Открываем файл admin/controller/design/layout.php
После строки
$data['text_column_right'] = $this->language->get('text_column_right');
вставляем
$data['text_header_new'] = $this->language->get('text_header_new');
7. Языковой файл admin/language/russian/design/layout.php
После строки
$_['text_column_right'] = 'Правая колонка';
вставляем
$_['text_header_new'] = 'Нижняя часть header';
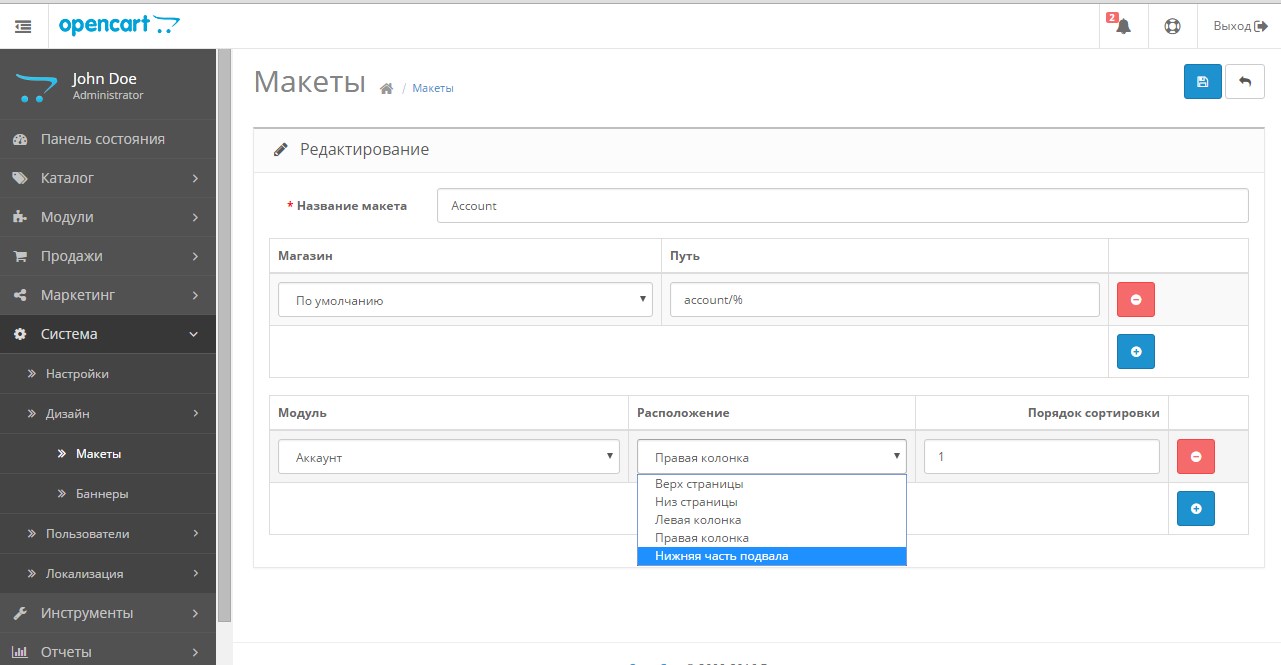
Теперь в админке в Макете вы увидите в выпадающем списке Позиций нашу новую позицию расположения в макете.


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Opencart: Скидки для пользователей, надо указывать в колонке "количество" значение, отличное от нуля! (02.07.2014)
- 0 Как оперативно создать интернет-магазин на основе шаблона OpenCart? (05.06.2014)
- 0 Opencart: Установка мета тега Keywords для главной страницы через админку (05.12.2013)
- 0 Opencart: война модулей FilterPro mega, Intelligent Product Labels, AStickers - Ajax стикеры (24.10.2013)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 Ошибка xml файла Opencart для Яндекс Маркета: <b>Notice</b>: iconv(): Detected an illegal character in input string... (04.09.2013)
- 0 Opencart: Выводить изображения подкатегорий на странице категории. (11.07.2013)
- 0 Opencart: Вывод атрибутов вместо описания в категориях. (23.10.2013)
- 0 Opencart: Обновление движка с версии 1.4.9 до 1.5.1.3! (05.02.2015)
- 0 Opencart: Вставляем имя покупателя в модуле JV_QuickOrder - быстрый заказ товара (22.04.2013)
- 0 OpenCart: Fancybox (или colorbox)+"cloud-zoom" одновременно. Значок-ссылка поверх изображения товара на просмотр в полный вид (03.06.2013)
- 0 OpenCart: Делаем шаблон растягиваемым и добавляем отступы. (10.01.2014)
- Как включить SSL и сделать редирект на HTTPS. На примере Opencart 2 (03.12.2017)
- Opencart 2: Цена за квадратный метр, за штуку и др. (05.10.2017)
- Opencart 2: Cлайдер Owl Carousel в OcStore 2.1.0.2. Что делать, если слайдер не работает? (10.05.2017)
- Opencart 2: Добавляем новую позицию в макет для вывода модуля (27.04.2017) ← вы тут
- SEO оптимизация хлебных крошек breadcrumbs в Opencart 2 (27.04.2017)
- Opencart 2: Закладки без регистрации (Wishlist without registration) (26.04.2017)
- Opencart 2: сделать разные валюты в админке и на сайте (24.04.2017)
- Opencart 2: OCMOD замена нескольких строк (12.04.2017)
- Как установить расширение в Opencart 2 (27.04.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Opencart: Как не показывать какой-либо товар в списке на странице производителей? (29.07.2015)
- Порядок баннеров в Opencart (15.05.2015)
- Устанавливаем ionCube Loader на MAMP за пару минут. (06.02.2015)


