OpenCart: Делаем шаблон растягиваемым и добавляем отступы.
 OpenCart: Делаем шаблон растягиваемым и добавляем отступы.
OpenCart: Делаем шаблон растягиваемым и добавляем отступы. В папке с шаблонами catalog/view/theme по умолчанию находится папка с темой default. Хороший тон - это не менять её, скопировать, переименовать и только в новой теме (новом шаблоне) вносить свои правки. Чтобы всегда под рукой оставался исходный работающий шаблон default.
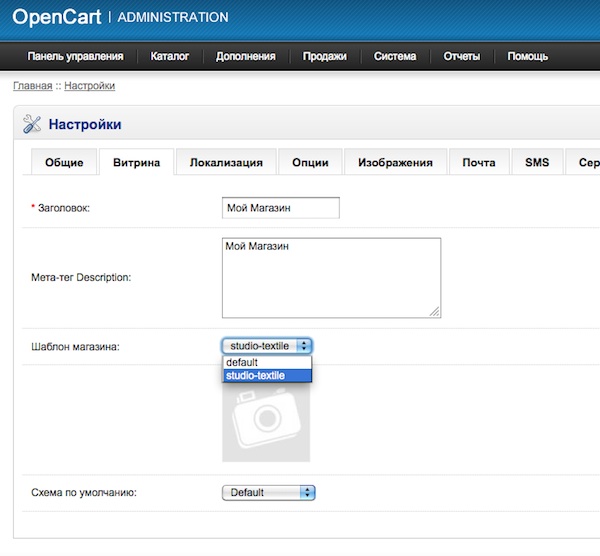
В backend выбираем Система -> Настройки -> Мой магазин и на вкладке Витрина выберем из выпадающего списка наш новый шаблон (он тут появился после того, как появилась новая папка studio-textile в шаблонах).

Превьюшка шаблона берётся по пути image/templates/studio-textile.png (название папки с вашим шаблоном).
Как редактировать шаблон?
- Сделать шаблон магазина растягиваемым на весь экран монитора:
#container {
width: 100%;
margin-left: auto;
margin-right: auto;
text-align: left;
}
- Добавить отступы от краёв экрана:
#container {
width: 100%;
padding: 0px 20px 0px 20px;
margin-left: auto;
margin-right: auto;
text-align: left;
}

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Opencart: Скидки для пользователей, надо указывать в колонке "количество" значение, отличное от нуля! (02.07.2014)
- 0 Как оперативно создать интернет-магазин на основе шаблона OpenCart? (05.06.2014)
- 0 Opencart: Установка мета тега Keywords для главной страницы через админку (05.12.2013)
- 0 Opencart: война модулей FilterPro mega, Intelligent Product Labels, AStickers - Ajax стикеры (24.10.2013)
- 0 Opencart: Модуль Filter Product OpenCart_v1.5.x: Как скрывать недоступные опции в фильтре (23.10.2013)
- 0 Ошибка xml файла Opencart для Яндекс Маркета: <b>Notice</b>: iconv(): Detected an illegal character in input string... (04.09.2013)
- 0 Opencart: Выводить изображения подкатегорий на странице категории. (11.07.2013)
- 0 Opencart: Вывод атрибутов вместо описания в категориях. (23.10.2013)
- 0 Opencart: Обновление движка с версии 1.4.9 до 1.5.1.3! (05.02.2015)
- 0 Opencart: Вставляем имя покупателя в модуле JV_QuickOrder - быстрый заказ товара (22.04.2013)
- 0 OpenCart: Fancybox (или colorbox)+"cloud-zoom" одновременно. Значок-ссылка поверх изображения товара на просмотр в полный вид (03.06.2013)
- 0 OpenCart: Делаем шаблон растягиваемым и добавляем отступы. (10.01.2014) ← вы тут
- Как включить SSL и сделать редирект на HTTPS. На примере Opencart 2 (03.12.2017)
- Opencart 2: Цена за квадратный метр, за штуку и др. (05.10.2017)
- Opencart 2: Cлайдер Owl Carousel в OcStore 2.1.0.2. Что делать, если слайдер не работает? (10.05.2017)
- Opencart 2: Добавляем новую позицию в макет для вывода модуля (27.04.2017)
- SEO оптимизация хлебных крошек breadcrumbs в Opencart 2 (27.04.2017)
- Opencart 2: Закладки без регистрации (Wishlist without registration) (26.04.2017)
- Opencart 2: сделать разные валюты в админке и на сайте (24.04.2017)
- Opencart 2: OCMOD замена нескольких строк (12.04.2017)
- Как установить расширение в Opencart 2 (27.04.2017)
- Загрузка файлов (картинок) по ajax через форму для Opencart (04.09.2016)
- Opencart: Как не показывать какой-либо товар в списке на странице производителей? (29.07.2015)
- Порядок баннеров в Opencart (15.05.2015)
- Устанавливаем ionCube Loader на MAMP за пару минут. (06.02.2015)
6 комментариев
если надо переделать шаблон под (нестандартный) дизайн, курим в сторону backend
ftp -> catalog -> view -> theme -> название темы -> template
Под созданием шаблона понимается на правка css, это самое элементарное что можно сделать.
Вам придется менять .tpl файлы, а при не похожем дизайне шаблона default придется править и контроллеры.