Yii: Что можно сделать с листалкой Yii pager в CListView и CGridView?
 Работаем с pager в Yii, настраиваем листалку в CListView, CGridView.
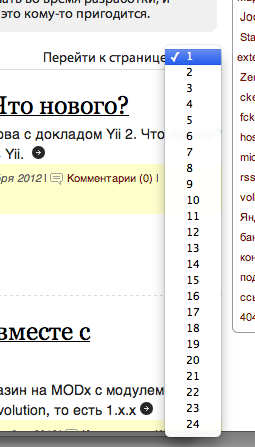
Работаем с pager в Yii, настраиваем листалку в CListView, CGridView. 1. Заменить листалку-ссылками (указывалка страниц) на листалку-выпадалку (выпадающий список страниц).

Это удобно для быстрого выбора страницы, к которой перейти.
Для этого всего лишь переопределяем класс листалки. По умолчанию она обращалась к CLinkPager, а мы возьмём и укажем 'class' => 'CListPager'. Получается, так сказать, dropdown pager вместо pager with links.
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'itemView'=>'_view',
'template'=>"{pager}<hr>\n{items}\n{pager}",
'pager' => array(
'class' => 'CListPager',
),
)); ?>
2. Переназначить параметры по-умолчанию своими параметрами.
Там же, в вызове виджета листалки на странице, прописываем:
...
'pager' => array(
'firstPageLabel'=>'<<',
'prevPageLabel'=>'<',
'nextPageLabel'=>'>',
'lastPageLabel'=>'>>',
'maxButtonCount'=>'10',
'header'=>'<span>Листалочка страничек:</span>',
'cssFile'=>false,
),
...
3. Изменить css-стили оформления листалки pager на собственные.
Тут можно пойти 2-мя путями: закрыть стили по-умолчанию и в общем файле main.css прописать свои стили; и создать отдельно css файл со стилями для pager и указать его в параметре cssFile.
Пойдём по первому пути, зачем городить огород рабицей. Yii pager использует стили из файла pager.css по-умолчанию. Поэтому перво-наперво отключим pager.css. Для этого установим в false свойство листалки из CBaseListView.
$this->widget('zii.widgets.CListView', array(
'ajaxUpdate'=>true,
'dataProvider'=>$book->search(),
'itemView'=>'_book',
'pager'=>array('cssFile'=>false, 'class'=>'CLinkPager'),
));
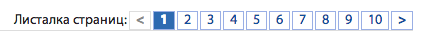
А дальше в файле main.css допишем свои стили. Итак, вот как выглядит листалка Yii pager с неотключённым файлом стилей pager.css:

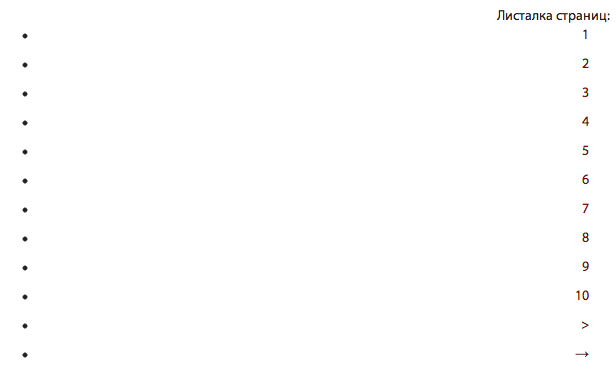
А вот как она начинает выглядеть со строчкой 'cssFile'=>false (смотрите жирным в верхнем куске кода) (p.s. так она выглядит в случае loco.ru, потому что мы скинули стили для <li>, у вас вид может быть другим, во всяком случае не коричневым уж наверняка):

Дальше. Копируем сожержимое /YiiRoot/framework/web/widgets/pagers/pager.css, в наш файл общих стилей main.css и вуаля:

И всё-таки имеет смысл городить огород рабицей (доски мокнут, гниют, забор провисает). Давайте наши стили для листалки хранить не в общем main.css, а в отдельном для них файле - pager.css (создадим его в той же папке /css). И тогда вместо 'pager'=>false будем указывать путь к /css/pager.css
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'itemView'=>'_view',
'template'=>"{pager}<hr>\n{items}\n{pager}",
'pager' => array(
'firstPageLabel'=>'←',
'prevPageLabel'=>'<',
'nextPageLabel'=>'>',
'lastPageLabel'=>'→',
'maxButtonCount'=>'10',
'header'=>'<span>Листалка страниц:</span>',
//'cssFile'=>false,
'cssFile'=>Yii::app()->getBaseUrl(true).'/css/pager.css'
),
'ajaxUpdate'=>false,
)); ?>
А можно теперь залезть в наш pager.css и закомментировать скрытие ссылок на первую и последнюю страницы в самом конце файла.
/**
* Hide first and last buttons by default.
*/
ul.yiiPager .first,
ul.yiiPager .last
{
//display:none;
}
Вот что получилось

Давайте пойдём до конца и создадим компонент /components/LinkPager.php, который будет субклассом для CListPager или CLinkPager
<?php
/**
* Extending CLinkPager so that we can give it a custom css file
*/
class LinkPager extends CLinkPager
{
public $cssFile = '/css/pager.css';
public $header = 'Страницы ';
}
И в вызове виджета переопределим класс pager'а
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'itemView'=>'_view',
'template'=>"{pager}<hr>\n{items}\n{pager}",
'pager'=>'LinkPager', // overriding the default CLinkPager class
'ajaxUpdate'=>false,
)); ?>
Вот и всё. Хотя не совсем ↓


almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015)
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015)
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014)
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014)
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014)
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013)
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013)
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013)
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013)
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014)
- 2 Yii + Git (github) на Mac. (24.03.2013)
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014)
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL: проверить содержится ли значение в поле столбца (в столбце хранится строка значений через запятую) (22.05.2014)
- 0 Yii: Статичные страницы (создание, редактирование, удаление) (28.04.2014)
- 0 Yii: Расширение ECKEditor = Связка ckeditor + kcfinder (визуальный редактор с бесплатным файловым менеджером) (28.04.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 Yii: Доступ к атрибуту модели из файла шаблона (Вызов в шаблоне какого-либо атрибута модели). (17.02.2014)
- 0 Yii: Множественный автокомплит с помощью CJuiAutoComplete (автокомплит нескольких значений в одно поле) (07.02.2014)
- 0 Yii: Фотогалерея через поведение (доработка расширения imagesgallerymanager) (08.03.2016)
- 0 Yii: Установка и настройка Yii-app заготовки приложения от Crisu83 (09.03.2014)
- 0 Twitter Bootstrap Carousel Crossfade (09.09.2013)
5 комментариев