Использование элемента xsl:if в шаблоне XSLT в утилитах Symphony CMS
 Делаем обработку с условием xsl:if в XSLT шаблоне для сайта на Symphony CMS. В зависимости от категории новости выводим или не выводим дату концерта восточных танцев ансамбля Хабиби.
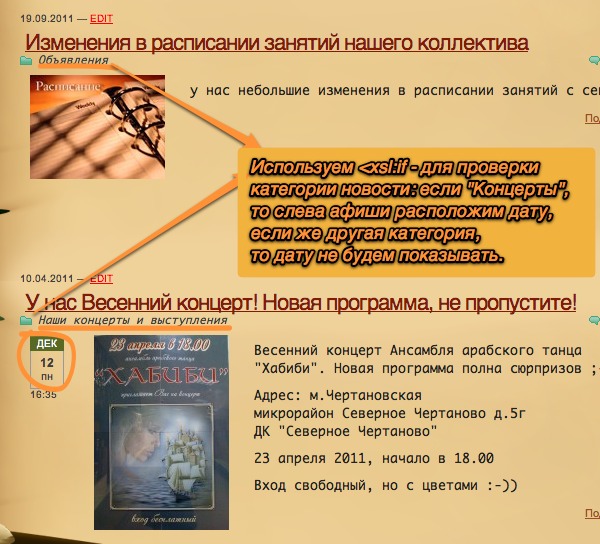
Делаем обработку с условием xsl:if в XSLT шаблоне для сайта на Symphony CMS. В зависимости от категории новости выводим или не выводим дату концерта восточных танцев ансамбля Хабиби. В XSLT обработку с условием можно делать с помощью xsl:if или xsl:choose. Разбираемся как сделать простую обработку с элементом xsl:if в шаблоне системы Symphony. Идея - нужно показывать дату концерта, если это концерт, если же это просто новость без конкретного времени, то ничего не показывать.

За переменную возьмём категорию новости. Дальше всё просто, для концертов и мероприятий указывается своя категория.
Кусок из шаблона в workspace/utilities такой (у xsl:if атрибут test как раз используется для условия сравнения):
<xsl:if test="categories/item/@id = '1'"> <td class="date"> <div class="month">дек</div> <div class="day"> 12 <div class="week-day">Пн</div> </div> </td> </xsl:if>
Есть секция - Categories, в которой первая запись (id=1) это категория "Концерты и выступления".
Кусок XML для ясности:
... <categories> <item id="1" handle="nashi-kontserty-i-vystupleniya" section-handle="categories" section-name="Categories">Наши концерты и выступления</item> </categories> </entry>Можно условием выбрать handle или section-name, не имеет значения.

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 0 Склейка URL c www, 301 редирект с WWW и без WWW. Один ли сайт? Унифицированный Root (04.09.2013)
- Symphony CMS: Делаем постраничную навигацию (DS Pagination) (10.03.2012)
- Русификация расширения Subsection Manager (SSM) для Symphony CMS (14.01.2012)
- Использование элемента xsl:if в шаблоне XSLT в утилитах Symphony CMS (12.12.2011) ← вы тут
- Symphony CMS: Расширение Entity Diagram (Entity Diagram Extension) (21.11.2011)
- XML и HTML это как Любовь и Секс, только значительно меньше (08.11.2011)
- Введение в XSL(T) (23.10.2011)
- Фотогалерея SimpleViewer на Symphony и ансамбль SimpleViewer Ensemble (23.10.2011)
- Symphony CMS: Установка и обновление системы (23.10.2011)
- Установка CKEditor для Symphony CMS (расширение CKEditor Formatter) (23.10.2011)
- Symphony CMS: транслитерация русских символов в строке URL (russian handles) (23.10.2011)
- Symphony CMS: Автоматическая генерация уникальных URL-адресов (unique handles) (23.10.2011)