Введение в XSL(T)

Иногда мы имеем огромный набор данных, предоставляемый как XML файл, нуждающийся в таком представлении, что бы тот, кто не знает XML, мог прочить эти данные. В данном руководстве мы рассмотрим как это можно сделать, используя XSL(T)
Введение
Что такое XSL(T)?
XSL(T) это аббревиатура от Extandable Stylesheet Language (Transformation) (Расширяемый язык таблицы стилей (Трансформации)). Хотя это и таблица стилей, но она преследует другие цели, нежели CSS. XSL(T) не используется для визуальных эффектов, вместо этого она используется для извлечения (преобразования) данных из XML для представления их с помощью HTML и CSS. Так же в XSL(T) есть динамические свойства, в которых вы можете использовать итерации или операции сравнения в отличии от статичного XML файла.
Почему использовать XSL(T)?
XSL(T) так же снижает нагрузку на сервер. Из-за того что XSL(T) будет выполнятся на стороне клиента, у сервера уменьшиться количество работы. JavaScript и инструкции на сервере могут указывать на использование конкретного XSL(T) шаблона, или можно из шаблона обратиться к самому XML-файлу. В этом руководстве для простоты мы свяжем XSL(T) шаблон с XML файлом.
Давайте начнем
<?xml version="1.0" encoding="ISO-8859-1"?>
<vacation>
<title>My Loco Vacations</title>
<trip date="03/01/10">
<country>USA</country>
<state>Florida</state>
<city>Orlando</city>
<price>1000</price>
</trip>
<trip date="04/01/10">
<country>USA</country>
<state>Michigan</state>
<city>Detroit</city>
<price>600</price>
</trip>
<trip date="02/03/2010">
<country>Spain</country>
<city>Madrid</city>
<price>5000</price>
</trip>
<trip date="05/01/10">
<country>USA</country>
<state>California</state>
<city>San Jose</city>
<price>800</price>
</trip>
</vacation>
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/xsl" href="trips.xsl"?> ...
Создание xsl(t) файла
<?xml version="1.0" encoding="utf-8"?> ...
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<!-- More stuff to come -->
</xsl:stylesheet>
...
Если мы хотим, чтобы представление наших данных использовало XHTML по стандартам W3C, мы должны подключить doctype. В нашем примере мы будем использовать XHTML Strict DTD. Для этого используется тэг xsl:output. <?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output doctype-public="-//W3C//DTD XHTML 1.0 Strict//EN" doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"/>
<!-- More stuff to come -->
</xsl:stylesheet>
...
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output doctype-public="-//W3C//DTD XHTML 1.0 Strict//EN" doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"/>
<xsl:template match="/">
<!-- More stuff to come -->
</xsl:template>
</xsl:stylesheet>
Преобразования
...
<xsl:template match="/">
<html>
<head>
<title></title>
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/>
</head>
<body>
</body>
</html>
</xsl:template>
...
<head> <title><xsl:value-of select="vacation/title"/></title> <link rel="stylesheet" href="style.css" type="text/css" media="screen"/> </head>
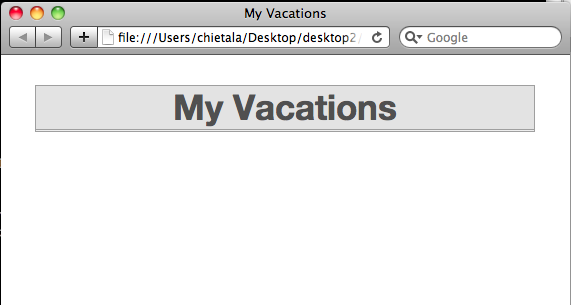
Когда откроем в браузере наш xml-файл (trips.xml), в заголовке браузера отобразиться значения тэга title, и будет он построен по правилам как обычная сверстанная XHTML страница. Мы уже не видим в браузере дерево XML, однако при просмотре исходного кода, мы его увидим.
Для проверки преобразования из xml в xhtml мы можем использовать такие инструменты как FireBug или Safari Inspector
Для более приятного просмотра добавим чуть-чуть разметки, так что наши данные будут лучше выглядеть.
...
</head>
<body>
<div id="wrapper">
<div id="trips">
<h1><xsl:value-of select="vacation/title"/></h1>
<ul>
<li></li>
</ul>
</div>
</div>
</body>
...
Как вы поняли, выше еще раз использовалось значение элемента title, но теперь в тэге body нашей страницы.
Итерация (цикл) - <xsl:for-each >
... <xsl:for-each select="vacation/trip"> ... </xsl:for-each> ...
Как только данные были извлечены, мы должны проделать с ними некоторую работу. Так как наш бюджет $999 (остальное отложено на семью, макбук, машину, квартиру), мы должны придать данным некоторую логику. Перед этим давайте отсортируем данные по цене в убывающем порядке.
Сортировка
... <xsl:for-each select="vacation/trip"> <xsl:sort select="price" data-type="number" order="descending"/> ... </xsl:for-each> ...
Как вы видите сортировка данных по какому-либо узлу происходит очень просто: при помощи указания специального элемента. Так как xsl:for-each выбирает "trip" и распространяется на то, что вложено внутрь trip, мы можем указать тэг xsl:sort с выбором элемента "price", указать, что интересны данные в виде чисел(data-type="number") и порядок сортировки по убыванию(order="descending"). Так же стоит отметить, что xsl:sort само-закрывающийся тэг.
Предварительный просмотр

Параметры: выборка и сравнение (проверка)
<xsl:for-each select="vacation/trip">
<xsl:sort select="price" data-type="number" order="descending"/>
<xsl:choose>
<xsl:when test="price > 999">
СЛИШКОМ ДОРОГО
</xsl:when>
<xsl:otherwise>
УСТРАИВАЕТ
</xsl:otherwise>
</xsl:choose>
</xsl:for-each>
Мы начинаем построение нашей логике с тэга xsl:choose, который схож с оператором if в других языках программирования. Сразу после этого мы должны сделать проверку (сравнение). В тэге xsl:when мы указываем что будем выводить "СЛИШКОМ ДОРОГО" если цена больше чем 999$. Иначе выводим "УСТРАИСВАЕТ".
<xsl:choose>
<xsl:when test="price > 999">
<li class="too-much">$<xsl:value-of select="price"/> <xsl:value-of select="city"/>, <xsl:value-of select="state"/> <xsl:value-of select="country" /> <em><xsl:value-of select="@date"/></em> </li>
</xsl:when>
<xsl:otherwise>
...
</xsl:otherwise>
</xsl:choose>
<xsl:choose>
<xsl:when test="price > 999">
<li class="too-much">$<xsl:value-of select="price"/> <xsl:value-of select="city"/>, <xsl:value-of select="state"/> <xsl:value-of select="country" /> <em><xsl:value-of select="@date"/></em> </li>
</xsl:when>
<xsl:otherwise>
<li>$<xsl:value-of select="price"/> <xsl:value-of select="city"/>, <xsl:value-of select="state"/> <xsl:value-of select="country" /> <em><xsl:value-of select="@date"/></em> </li>
</xsl:otherwise>
</xsl:choose>
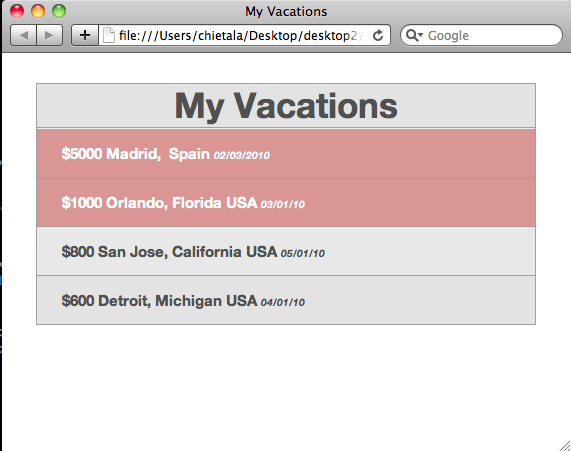
Что у нас получилось.
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:output doctype-public="-//W3C//DTD XHTML 1.0 Strict//EN" doctype-system="http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"/> <xsl:template match="/"> <html> <head> <title><xsl:value-of select="vacation/title"/></title> <link rel="stylesheet" href="style.css" type="text/css" media="screen"/> </head> <body> <div id="wrapper"> <div id="trips"> <h1><xsl:value-of select="vacation/title"/></h1> <ul> <xsl:for-each select="vacation/trip"> <xsl:sort select="price" data-type="number" order="descending"/> <xsl:choose> <xsl:when test="price > 999"> <li class="too-much">$<xsl:value-of select="price"/> <xsl:value-of select="city"/>, <xsl:value-of select="state"/> <xsl:value-of select="country" /> <em><xsl:value-of select="@date"/></em> </li> </xsl:when> <xsl:otherwise> <li>$<xsl:value-of select="price"/> <xsl:value-of select="city"/>, <xsl:value-of select="state"/> <xsl:value-of select="country" /> <em><xsl:value-of select="@date"/></em> </li> </xsl:otherwise> </xsl:choose> </xsl:for-each> </ul> </div> </div> </body> </html> </xsl:template> </xsl:stylesheet>
На этот раз мы увидим в браузере что-то полезное, откройте trips.xml:

XSL(T) - мощное средство, с которым вы радикально измените представление данных из XML.

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- Использование элемента xsl:if в шаблоне XSLT в утилитах Symphony CMS (12.12.2011)
- XML и HTML это как Любовь и Секс, только значительно меньше (08.11.2011)
- Введение в XSL(T) (23.10.2011) ← вы тут