Google Maps: Часть 1. Масштабируем карту с несколькими метками и располагаем эту область по центру карты.
 Хотим на одной карте отображать несколько меток (полилиний, полигонов) и нужно расположить карту так, чтобы все объекты были видны и отцентрированы.
Хотим на одной карте отображать несколько меток (полилиний, полигонов) и нужно расположить карту так, чтобы все объекты были видны и отцентрированы. Это делается с помощью кода
var latlngbounds = new google.maps.LatLngBounds();
for ( var i=0; i<points.length; i++ ){
latlngbounds.extend(points[i]);
}
map.setCenter( latlngbounds.getCenter(), map.fitBounds(latlngbounds));points — массив координат меток на карте.
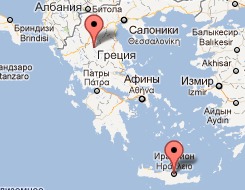
Посмотрите как это выглядит, а дальше мы приведём код примера.

В примере сделано масштабирование и центрирование карты по меткам, тоже самое можно сделать для поллиний и многоугольников, передавая координаты узлов в виде массива.
Вот код страницы
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Пример 1. Масштабирование и центрирование нескольких маркеров на карте - API Google Maps v3</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false">
</script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(56.323678, 44.0);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
setMarkers(map, places);
}
var places = [
['Ираклион',35.333332,25.133333],
['Каламбака',39.704445,21.626944],
];
function setMarkers(map, locations) {
//Определяем область показа маркеров
var latlngbounds = new google.maps.LatLngBounds();
for (var i = 0; i < places.length; i++) {
var myLatLng = new google.maps.LatLng(locations[i][1], locations[i][2]);
//Добавляем координаты маркера в область
latlngbounds.extend(myLatLng);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: locations[i][0],
});
}
//Центрируем и масштабируем карту
map.setCenter( latlngbounds.getCenter(), map.fitBounds(latlngbounds));
};
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:800px; height:600px"></div>
</body>
</html>

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 1 Git для начинающих. (12.04.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 Лишь этот голос. Наталья Ром – Хочу говорить крaсиво! Техники речи. Техники общения (23.07.2014)
- 0 Путешественнику на заметку: Необходимые выражения на разных языках (28.11.2014)
- 0 Synology и VPN подключение удалённого компьютера. (31.05.2014)
- 0 MySQL и PHP: Вычисление возраста (количество лет) по дате рождения (20.06.2017)
- 0 Браузер не открывает страницы, а скайп и icq работают. Что делать? (12.05.2014)
- 0 Если на флешке пропали файлы (07.02.2014)
- 0 Как изменить часовой пояс на сервере (16.11.2013)
- 0 Ошибка при выполнении команды grunt после обновления OS X 10.9: Bus error: 10. Перестал работать grunt (07.11.2013)
- 0 PHP: Как удалить файлы по маске? (07.11.2013)
- 0 Регулярные выражения в PHP (12.04.2014)
- 0 Как сделать потоковое видео на сайте. (24.10.2013)
- 0 Защита от спама в phpBB3 без капчи (09.10.2013)
- 0 Php функция implode внутри запроса SELECT к MySQL. (02.09.2013)
- 0 Защитить сайт или определённую папку паролем с помощью .htaccess (27.05.2013)
- 0 Удаление папок subversion (.svn) из проекта в Windows (22.03.2013)
- 0 Как убрать папку www из денвера? (22.03.2013)
- 0 Устанавливаем и настраиваем WampServer (аналог MAMP в Mac и возможная замена Denwer'у) на Windows (22.03.2013)
- 0 Гугл закрывает Google Reader (17.03.2013)
- 0 Сброс пароля для root в mysql установленном через Denwer в Windows (14.03.2013)
- 0 Полезные возможности PhpStorm и настройка горячих клавиш (14.03.2013)
- 0 Создание нового репозитория на Github, перенос локального репозитория и обновление удалённого через командную строку (30.03.2013)
- 0 Git "command not found" после обновления OS X до Mountain Lion (20.03.2013)
- 0 Использование веток (branches) в Github при разработке и доработке кода. Как делать pull request автору репозитория. (20.03.2013)
3 комментариев