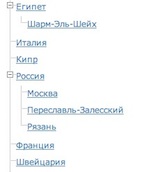
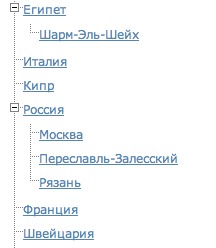
Yii: MTreeView extension - расширение для формирования древовидного меню + немножко loco-магии
 Настраиваем ajax подгрузку данных в древовидный список, формируемый MTreeView
Настраиваем ajax подгрузку данных в древовидный список, формируемый MTreeView Секрет волшебства в объединении: Yii + MTreeView extension + вычисляемые поля MySQL.
Скачиваю и устанавливаю расширение MTreeView, рекомендую установить и посмотреть пример использования этого расширения (готовое приложение, где сразу видно как вызывать MTreeView).
Вызываю в виде (в шаблоне):
$this->widget('application.extensions.MTreeView.MTreeView',
array('url'=>array('ajaxFillTree'),
'animated'=>'fast',
'collapsed'=>true,
)
);
Это случай, где будем формировать Ajax подгрузку данных во второй уровень древовидной структуры. Это приходится делать из-за url - в корневом уровне дерева ссылки идут одного вида (страны), а вложенные элементы имеют другой вид (ссылаются на города). Вызываем действие ajaxFillTree, которое описано в контроллере (у меня в основном контроллере SiteController).
Непреодолимое желание сделать это (можно сравнить с тем, как парень добивается свидания с понравившейся девушкой) привело к нахождению волшебного решения: формирование url происходит одним запросом к базе данных (причём и страны и города хранятся в одной таблице, потому что Денис так захотел), при этом на лету узнаётся с чем мы имеем дело - со страной или городом, и соответственно, исходя из этого формируется необходимый вид ссылки.

В контроллере видим всю магию:
public function actionajaxFillTree(){
Yii::import('application.extensions.MTreeView.MTreeView');
if (!Yii::app()->request->isAjaxRequest) {
exit();
}
$countryId = "0";
if (isset($_GET['root']) && $_GET['root'] !== 'source') {
$countryId = (int) $_GET['root'];
}
if($countryId === '0')
{$url = '/countriesandcities/country/';}
else
{$url = '/countriesandcities/city/';}
$sql = "SELECT m1.id, m1.name AS text, m2.id IS NOT NULL AS hasChildren, CONCAT('$url', m1.alias) AS url "
. "FROM tbl_countries_cities AS m1 LEFT JOIN tbl_countries_cities AS m2 ON m1.id=m2.country_id "
. "WHERE m1.country_id <=> $countryId "
. "GROUP BY m1.id ORDER BY m1.name ASC";
$req = Yii::app()->db->createCommand($sql);
$children = $req->queryAll();
echo str_replace(
'"hasChildren":"0"',
'"hasChildren":false',
MTreeView::saveDataAsJson($children)
);
exit();
}
Здесь интересен SQL-запрос. m1 и m2 - это таблицы (в нашем случае это одна и та же таблица tbl_countries_cities). В ней вычисляемое поле 'url' формируется конкатенацией переменной $url (разной для типов - города и страны) и поля из базы - 'alias'. 'country_id' = 0 соответствует случаю, когда запись является страной, то есть по задумке то, что имеет нулевую страну, то и является страной. Город принадлежит какой-либо стране, соответственно имеет 'country_id' отличный от нуля.
Рабочий пример смотрите на нашем сайте - Зачем путешествовать? (whytravel.ru)

almix
Разработчик Loco, автор статей по веб-разработке на Yii, CodeIgniter, MODx и прочих инструментах. Создатель Team Sense.
Вы можете почитать все статьи от almix'а.
- 14 Разработка приложения на Yii. Урок 14: Выводим список категорий как новый виджет на сайте (29.04.2015)
- 13 Разработка приложения на Yii. Урок 13: Внедряем категории для статей. (29.04.2015)
- 12 Разработка приложения на Yii. Урок 12: Профилирование приложения, включаем кеширование. (20.01.2015)
- 11 Yiico. Видеокурс по разработке сайта на Yii. Урок 11: Отладка приложения, включаем журналирование. (20.01.2015)
- 10 Yiico. Видеокурс по разработке сайта на Yii. Урок 10: Если ваше приложение находится не в корневой папке, а во вложенной. (19.10.2014)
- 9 Разработка сайта на Yii с нуля. Урок 9. Выборка статей определённого автора. (13.08.2014)
- 8 Разработка сайта на Yii с нуля. Урок 8. Вызов в моделях функции, общей для них. Как избегать дублирования кода? (25.07.2014)
- 7 Разработка сайта на Yii с нуля. Урок 7. Изменение количества выводимых записей на странице в CGridView. Включаем сессии Yii. (04.09.2013)
- 6 Разработка сайта на Yii с нуля. Урок 6. Автоматич. отправка оповещений об одобренных комментариях на email автора комментария (11.08.2013)
- 5 Разработка сайта на Yii с нуля. Урок 5. Переименовываем blog в yiico. Изменяем "Home" в breadcrumbs. Включаем Gzip-сжатие. (09.08.2013)
- 4 Курс по Yii с нуля. Урок 4. Дорабатываем простую работу с пользователями: хранение пароля при редактировании пользователя. (13.04.2013)
- 3 Курс по Yii с нуля. Урок 3. Создаём новых пользователей. Организуем простую систему авторизации. Аутентификация, пароли, соли. (20.07.2014)
- 2 Yii + Git (github) на Mac. (24.03.2013)
- 2 Курс по Yii с нуля. Урок 2. Переносим и настраиваем Yii и проект нашего сайта на рабочем сервере. Избавляемся от index.php в url (09.07.2014)
- 1 Курс по Yii с нуля. Урок 1. Устанавливаем Yii на локальном компьютере. Заводим проект будущего сайта. (10.03.2013)
- 0 Composer – пакетный менеджер PHP. Что и как? (22.07.2014)
- 0 MySQL и PHP: Вычисление возраста (количество лет) по дате рождения (20.06.2017)
- 0 MySQL: проверить содержится ли значение в поле столбца (в столбце хранится строка значений через запятую) (22.05.2014)
- 0 Yii: Статичные страницы (создание, редактирование, удаление) (28.04.2014)
- 0 Yii: Расширение ECKEditor = Связка ckeditor + kcfinder (визуальный редактор с бесплатным файловым менеджером) (28.04.2014)
- 0 Yii: Bootstrap tabs, делаем активной вкладку на которую выполняется переход по ссылке (20.03.2014)
- 0 Yii: Доступ к атрибуту модели из файла шаблона (Вызов в шаблоне какого-либо атрибута модели). (17.02.2014)
- 0 CodeIgniter: Всплывающая форма обратной связи на Ajax в Bootstrap Modal и проверкой Captcha (18.02.2014)
- 0 Yii: Множественный автокомплит с помощью CJuiAutoComplete (автокомплит нескольких значений в одно поле) (07.02.2014)
- 0 Yii: Фотогалерея через поведение (доработка расширения imagesgallerymanager) (08.03.2016)